
What is Feedburner?
Feedburner is a service(now owned by google) which helps you in publishing your feeds in a better way.It helps you analyze your feeds,keep track of your visitors,know the number of feed subscribers etc.
How to Use Feed Burner?
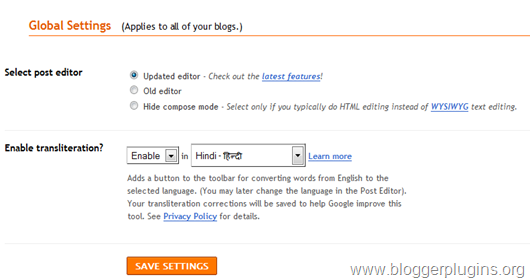
1.Login to Feedburner.com using your Google account
2.Copy your blog url,or your blog feed url and paste that url at feedburner.com

3.If you pasted your blog url(yourblog.blogspot.com) instead of your feed url (yourblog.blogspot.com/feeds/posts/default),then feedburner should be able to fetch your feed url automatically.[If you don't have a malformed template]
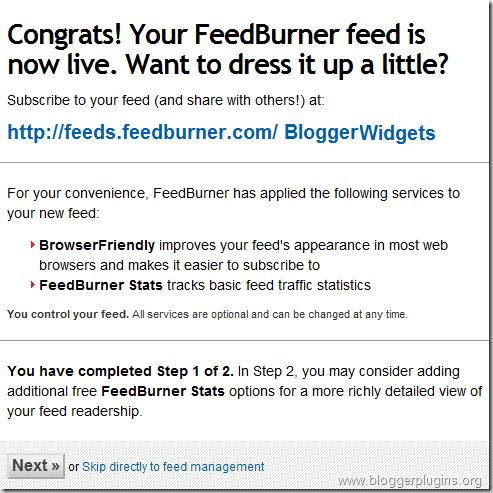
4.In the Next Step Give Title to your feed(Probably your site title itself) and also pickup a fancy slug(the final feed url will be http://feeds.feedburner.com/slug)

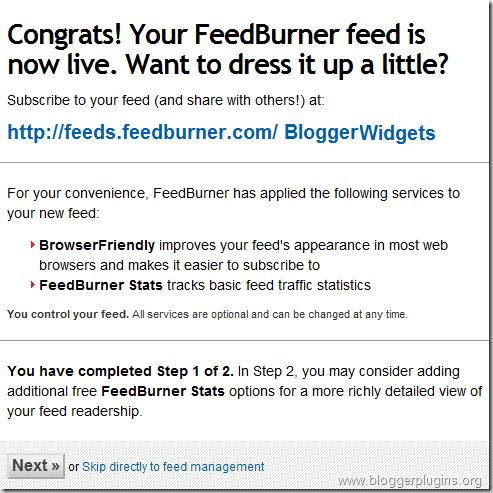
5.In the Next Stage,you should have finished Creating your feed

6.Now your feed should be live at http://feeds.feedburner.com/yourfeedslug
Branding Your Feedburner Feeds
You can Apply Domain Branding and Email Branding on Feed Burner
What is Domain Branding?
This is what we normally do-We burn our blog feeds using Feed Burner and ask our visitors to go to our feedburner Url to subscribe to our feed.
Wouldn't it be better if we were able to make the feed a part of our own domain rather than asking them go to a url like feeds.feedburner.com/yourfeedname .Now with feedburner you can do that too. For example look at my feed url http://feeds.bloggerplugins.org/BloggerPlugins . Doesn't it look better than http://feeds.feedburner.com/BloggerPlugins ?.Domain Branding can be done only if you have your own Custom Domain
What is Email Branding?
If you have activated the Email Subscriptions Option in feedburner,then users will be able to subscribe to your feeds by email.When someone subscribes via email,feedburner will sent feed updates to all the email subscribers.We can brand the emails being sent.We can decide on the email from which the feeds should be sent(I use feeds@bloggerplugins.org) .You can also Brand the email by including your logo in the emails.You can do This from the different Sub Options under Email Subscriptions in the Publicize Tab at Feedburner.
How Does Branding Help Me?
Branding helps you in giving a professional touch to your feeds.You will now feel like a better owner of the feeds as the feeds can be viewed from your own sub-domain.
Will i loose my existing Subscribers if i Opt for branding?
No, you are actually just making your original feed visible on your feed specific domain.And even your old feed url will continue to work..Ie if you have http://feeds.feedburner.com/FeedName , then after setting up branding, you will have the feed available at http://myfeedspecificdomain/FeedName also. These feeds are actually the same.So you wont loose any subscribers when you change the feed links on your blog with your new branded feed url
How To Setup Domain Branding?
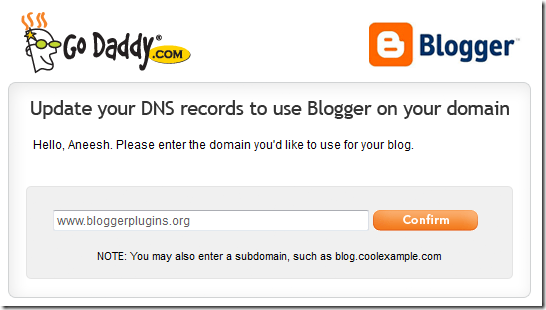
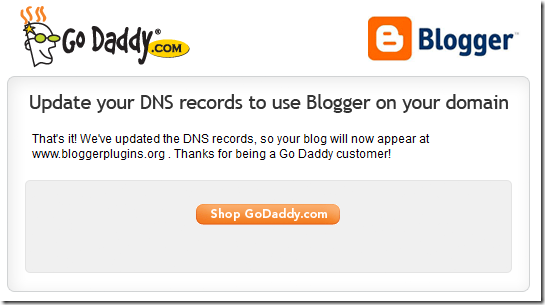
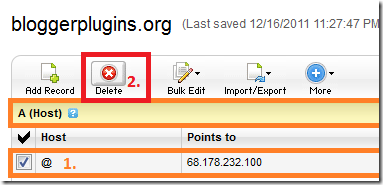
Do you remember how you configured the Custom Domain For Blogger? You created a CNAME record for that.Its the same method for this one also.
Login to your Feed Burner Account and Navigate To the My Account Section(Top right Nav)
Now From the Left Pane Opt for My Brand
you will see something like
feeds CNAME something.feedproxy.ghs.google.com on the right pane.
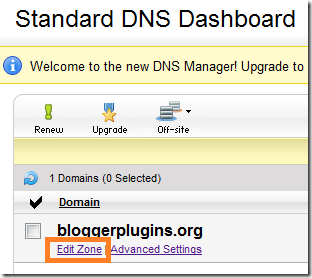
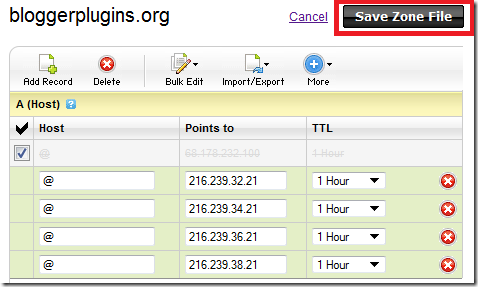
Now Create a CNAME record with the Name feeds and value something.feedproxy.ghs.google.com from your domain control panel(in the same way as you did for the custom domain)
Now add the new feed sub ddomain on the Right Pane(Feedburner) – I gave feeds.blogegrplugins.org as i have created a CNAME with name feeds
After doing this,my feed feeds.feedburner.com/BloggerPlugins became visible at feeds.bloggerplugins.org/BloggerPlugins.
How to Setup Email Branding?
Navigate to the Publicize Tab and Opt for Email Subscriptions.If it is not yet activates,then activate it.Now in Communication Preferences,you can provide your custom email[user@yourdomainname] .I used feeds@bloggerplugins.org .You can also format the email Properly in a custom way,and also add a logo to your email feeds by filling in the options in the Branding submenu.
Configuring Blogger To use our new FeedBurner Feed(Feed Redirection)
1.Login to your Blogger DashBoard
2.Goto Settings > Site Feed
3.Give Your new Feedburner Feed Url there and Save the Settings.

4.If you have used any links on your blog,pointing to your blogger feed,then change then replace them with the new FeedBurner Feed Url
5.Now anyone trying to access http://yourblog.blogspot.com/feeds/posts/default(and other blogger post feed urls) will be redirected to the Feedburner Feed that we Specified.
Adding Feedburner Email Subscription To Blogger
1.Login to Feedburner and Go to The Publicize Tab.
2.Look for the Email Subscriptions link in the left pane and click it
3.If you haven’t activated that service,Activate it.
4.Now Copy the Subscription Form Code from the right pane.
5.Make a New HTML/JavaScript Gadget in Blogger and Paste this code in that Gadget and save it.
6.Now you should have an email subscription form on your blog
Adding The Feedburner Feed Count to Blogger
1.At Feedburner Navigate to the Publicize Tab
2.Look for the Feed Count link in the left pane and click it
3.If you haven’t activated this service activate it
4.Choose the Proper Colors for the counter and click Save
5.Now Copy the Code from there and add it to any HTML/Javascript Gadget.If you have branded your feed URL,then make sure that you change the feedburner feed url in this code to your branded URL(i changed feeds.feedburner.com/BloggerPlugins to feeds.bloggerplugins.org/BloggerPlugins)
Adding The Feed Link to Blogger Instead of the Counter
<a href="my feed url" title="Subscribe To My Feed" rel="nofollow">Subscribe to My Feed</a>
You can modify the above Code with your feed url and paste into into an HTML/Javascript Gadget to have a Subscription Link on your Blog.If you need a better looking link,then
1.Navigate To the Publicize tab in Feedburner
2.Look For Chicklet Chooser in the Left Pane,and click it
3.Select the proper link that you need from the right pane and copy out the code
4.Paste this into an HTML/Javascript Gadget(If you used a branded domain make sure that you replaced the feedburner feed url with your branded feed url)
Preventing Search Engines From Indexing Your Feed
1.Login to your Feedburner Account and Navigate to the Publicize Tab
2.Now In the Left Pane,Look For the NoIndex Link
3.In The right pane,indicate that your feed shouldn't be indexed and activate that service

I have tried to explain all important aspects of using FeedBurner.Did i miss out anything important?If so Kindly let me know and i will update the post. Did you fall into trouble trying to use a branded feed url?? Then drop me a comment or contact me @ the Blogger Forums. I will be happy to help you out.
Source: http://www.bloggerplugins.org/2009/08/feedburner-tips-blogger-complete-guide.html


























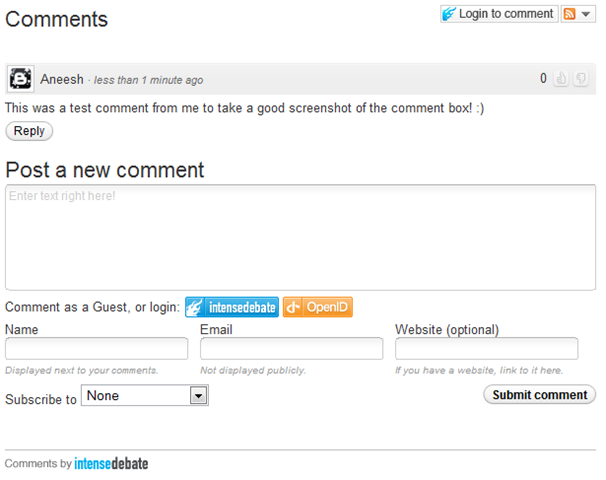
 To give you a better demo,i am using the intense debate commenting system on this post.This is now owned by Automattic, the makers of Wordpress.This is my personal favorite and i am now confused whether i should switch to this or if i should use the default blogger commenting system.
To give you a better demo,i am using the intense debate commenting system on this post.This is now owned by Automattic, the makers of Wordpress.This is my personal favorite and i am now confused whether i should switch to this or if i should use the default blogger commenting system.
 This is another Commenting system – It is the same thing that Mashable.com uses for its comments.
This is another Commenting system – It is the same thing that Mashable.com uses for its comments.
 This is also another JavaScript based commenting system.Echo offers both free and paid packages!The free package comes with threaded comments and an interface where the commenter can add videos,images,similes, etc.The commenter can also format his comments using a simple WYSIWYG comment editor.
This is also another JavaScript based commenting system.Echo offers both free and paid packages!The free package comes with threaded comments and an interface where the commenter can add videos,images,similes, etc.The commenter can also format his comments using a simple WYSIWYG comment editor.









 He is the person behind Deluxe Templates. He is now a good friend of mine and he has got a good collection of Blogger Templates.Some of these were inspired from Wordpress and other templates.All of these templates are perfectly coded and you can get them from his blog.
He is the person behind Deluxe Templates. He is now a good friend of mine and he has got a good collection of Blogger Templates.Some of these were inspired from Wordpress and other templates.All of these templates are perfectly coded and you can get them from his blog.  Change the Post Page Link Text and Save the Settings..
Change the Post Page Link Text and Save the Settings..







