Facebook social plugins are widely used online today. The most famous is the "like" button which is used by millions of webmasters to promote their sites. How many of these social plugins do you use on your blog? I'll try to provide brief information about these great tools that might help you to achieve your online endeavors.
Facebook social plugins are widely used online today. The most famous is the "like" button which is used by millions of webmasters to promote their sites. How many of these social plugins do you use on your blog? I'll try to provide brief information about these great tools that might help you to achieve your online endeavors.
[a name='more'][/a]
Activity Feed
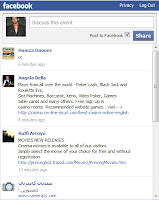
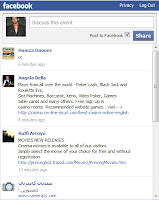
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_-NOGvSIKfi1Y4SnZPghE2rjqq8qXzwPa7exTGm30Pr1bD6GP9Mvg4XnwQJLfH2xGzvKNzpx1lCQMpDJMkFOlCWY9BvYgirTaBSFHEZsvqp8MVFtD4c5roXt4eFGcX5uHMRxkqJy9NOA/s1600/facebook+social+plugins+1.png"] [/a]The activity plugin displays the most important activity going on at your blog. Whether somebody has liked a post, commented on the Facebook comment box or shared the post with their friends on Facebook. If a user is logged into Facebook, the plugin will be personalized to highlight content from their friends.
[/a]The activity plugin displays the most important activity going on at your blog. Whether somebody has liked a post, commented on the Facebook comment box or shared the post with their friends on Facebook. If a user is logged into Facebook, the plugin will be personalized to highlight content from their friends.
I would only recommend this plugin if you believe there is enough activity going on at your blog other wise it wont leave a good impression at the visitors.
Comments
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgFVTZQOtYCeRXbupejslFU3JS5Pcy7wRToFi5MbXjkHvvEB8isQbEI1DrEWYV99g5MzapxZ3d37i85BbUwHG3qNwXSMkCcsrkqB3SH58U7k8mg6A7UxQ501wBx-RE8Vz9OV4u1ZX0oCE/s1600/facebook+social+plugins+2.png"] [/a]
[/a]
Comments plugin lets users to comment on your blog. A great feature of this social plugin is that when ever someone comments on your blog and leaves the "Post to Facebook" check box ticked, the comment appears on his Facebook activity feed with a link back to your blog and thus making increasing more links towards your blog.
Also this comment box is extremely user friendly and is quite simple to understand.
You can add it to your blogger blogs by reading this tutorial: [a href="http://www.mybloggertricks.com/2011/06/add-facebook-comments-box-to-blogger.html" target="_blank"]Facebook comments Box[/a]
Facepile
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSPuOLa9otln8xGDCKcLX4JCwzErZz6rS0_Oub4Z5lsWwF1KqCxTlMxBnOqddgBgxqYthLcrB4Y6EMGljUIaPPvMgEYZ61_utmSxNdl1BqFdTEbi1CWX8e2JcMxVRAX9aQ8Qi_njcHXTU/s1600/Module-Facepile-de-Facebook.png"] [/a]
[/a]
The Facepile plugin shows the profile pictures of all the people who have liked your blog or have signed up for it. You just need to enter your blog URL and your plugin would be ready to go. This again helps only if your blog have enough likes and followers.
Like Box
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigYL2FytCjsfgFhHGo9moZP44XeHnOM0cxLeIGYIoPBgWl0UfhwvMQcAlUDzr38AQNAOalb7YlWS9uf5fWv16v-KqukdZ1cjP58aAzNu_lx6MSZ7KBqqjk6jgMIbld7Z5K39QYj7jz4Sk/s1600/facebook+social+plugins+3.png"] [/a] The Likebox plugin lets users to like your Facebook page from your website or blog. There is no need to visit the the page its self. Also, the box shows activity feed of your page at Facebook and makes it really easy for the users to like your blog. Though there is a option to turn of the activity feeds and even the thumbnails. Its quite customizable.
[/a] The Likebox plugin lets users to like your Facebook page from your website or blog. There is no need to visit the the page its self. Also, the box shows activity feed of your page at Facebook and makes it really easy for the users to like your blog. Though there is a option to turn of the activity feeds and even the thumbnails. Its quite customizable.
You can add it to your blogger blogs by reading this tutorial: [a href="http://www.mybloggertricks.com/2011/06/add-facebook-like-box-at-bottom-of.html" target="_blank"]Facebook Like box[/a]
Like Button
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1OBRkaYY3O7OuU5Dt8Pgd9PZryCTO-1dMg-cxgMNAIZBXOHqnzeJcE6GMj_GcFkRDhQOKd9zU5kl9sXR76gfKECA2uDQG5bcTi3j5dkPbP-hUiBHucP8wQyWxGi4HSWPH00-K3YuMoSw/s1600/facebook+social+plugins+4.png"] [/a]
[/a]
Like button works somewhat like the "like box" but have a different purpose to serve. Its a more handy button and can be added to places like post headers and footers. Its just allows to like your respective post or your blog as a whole. Today, Facebook likes have become one of the determinants of your online success. Its a must to have plugin.
You can add it to your blogger blogs by reading this tutorial: [a href="http://www.mybloggertricks.com/2011/05/add-facebook-like-and-send-button-to.html" target="_blank"]Like plus Send Button[/a]
Live Stream
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHYHIzoHRd65W4A3lPyomiCOoNl5XTRO2jY__4G1yIDXyN4Q3UdgxfiWK3vmY6MFCilJC4kiMS0sb-XYWuBMcVBMzKdvveMEuQZJy-xOGT2uSDxpMsr-fiPZI61d80K7YuDqKoGcw2PZE/s1600/facebook+social+plugins+5.png"] [/a]
[/a]
Live stream plugin lets users to share comments and activity in real time on your blog. Live Stream works best when you are running a real-time event, like live streaming video for concerts, speeches, or web chats.
Login Button
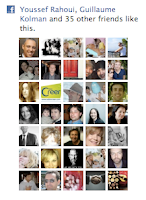
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjV92seGidwg3IzPY7euad1NSK1bzmLuIO5ck08Ky7wtbPBhF3Xk97QUFN7FaNvd2TwOwULPLF72J30TCgjbI8dHPOKAPLpEGF_eJlwDG6w6n4XjFWIL6UyPVgGqdwKmJ04BatDWDoWGyc/s1600/facebook+social+plugins+6.png"] [/a]The Facebook Login button lets users login in your blog as the name suggest and in addition to this the users can see his friends pictures who are already part of your blog. The button can be customized in a way that you can set the number of rows for the pictures to be displayed.
[/a]The Facebook Login button lets users login in your blog as the name suggest and in addition to this the users can see his friends pictures who are already part of your blog. The button can be customized in a way that you can set the number of rows for the pictures to be displayed.
Recommendation
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgM4DicYMe_z7KjdhjsitZpFKXxmcZidjNvBSPdBg5FToWk0td-7uJmmB0nDyHKQuliArAa3qoH4v5eyMRU69cJC7O_1BkXntFsWc2JgAd55KfJtz8HydyLl2j9kcdnt2P2aw7OJXewonY/s1600/facebook+social+plugins+7.png"] [/a]
[/a]
This plugin features all the recommendations your blog has earned. Whether a particular post or the blog as a whole, the plugin would show that content as recommended by so and so.
Send Button
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibenuEuN-00Xlr4M69ytXRNl1HBu0QvKgdyBmY5AwPJbKciHOzm3hkqDEOGplmhJnMkiZjrJy6rhyDJSepr126R8ZVP4jKYwSw9xEDFhdNyLx1CQEFpgIfNHzrASwroPfz8z_OTInCiQE/s1600/facebook+social+plugins+8.png"] [/a]The Send Button allows users to easily send content to their friends. People will have the option to send your URL in a message to their Facebook friends, to the group wall of one of their Facebook groups, and as an email to any email address. Though Facebook like button has a "Send" button too now so there is no as such need of this button.
[/a]The Send Button allows users to easily send content to their friends. People will have the option to send your URL in a message to their Facebook friends, to the group wall of one of their Facebook groups, and as an email to any email address. Though Facebook like button has a "Send" button too now so there is no as such need of this button.
You can add it to your blogger blogs by reading this tutorial: [a href="http://www.mybloggertricks.com/2011/05/add-facebook-send-button-to-blogger.html" target="_blank"]Facebook Send Button[/a]
Which one to choose?
Facebook social plugins are really one of the best out there as part of social tools available online. Its not necessary that you should use all of them to get online success. Instead work out your needs and then choose which ones you want. The most famous are Facebook like button / box, comments.
We would like to know which of these social plugins you use on your blog.
Thanks

Hassam Ahmad Awan
About the Guest Author:
Hassam is a young A Level Student who loves to learn and share tech related stuff. He has an ambition to become a Software Engineer. He is a passionate blog author and publishes regular tutorials to newbie bloggers at [a href="http://bloggingehow.blogspot.com" target="_blank"]BLoggingeHow[/a].
You can always keep in touch with him at [a href="http://www.facebook.com/pages/BLoggingeHow/126203964129170" target="_blank"]@Facebook[/a]
Source: http://www.mybloggertricks.com/2011/06/9-facebook-social-plugins-for-blogs.html
 Fahad Uddin
Fahad Uddin 
 Add tags or labels to your posts is an important SEO step for letting spiders to better understand the content and categories of your blog. Due to unfriendly user interface of the Edit Posts section of blogger dashboard, most people find it difficult to remove, apply and add new labels to the posts. I was going to write a post on it but I have found an easy video tutorial created by Blogger team themselves. I am sure you will enjoy understanding todays tutorial via this video.
Add tags or labels to your posts is an important SEO step for letting spiders to better understand the content and categories of your blog. Due to unfriendly user interface of the Edit Posts section of blogger dashboard, most people find it difficult to remove, apply and add new labels to the posts. I was going to write a post on it but I have found an easy video tutorial created by Blogger team themselves. I am sure you will enjoy understanding todays tutorial via this video. Hassam Ahmad Awan
Hassam Ahmad Awan  First of all you must think about your area of interest, that where your all interest lies? What do you feel about something? Can you write it as a topic, if yes than that should be the topic! If not, then you can Google the topic and write it as your own, it often happens when you have a lot of knowledge and you don’t know how to gather and filter it into this form. Just take an example of pencil that is not sharp at the moment, although the graphite lead is present inside it, but it’s useless at the moment, but when it is sharped then it can do a number of jobs. Just like this you just have to enrich your this quality and write for your own skills.
First of all you must think about your area of interest, that where your all interest lies? What do you feel about something? Can you write it as a topic, if yes than that should be the topic! If not, then you can Google the topic and write it as your own, it often happens when you have a lot of knowledge and you don’t know how to gather and filter it into this form. Just take an example of pencil that is not sharp at the moment, although the graphite lead is present inside it, but it’s useless at the moment, but when it is sharped then it can do a number of jobs. Just like this you just have to enrich your this quality and write for your own skills. Asjad Azeem
Asjad Azeem 



 One of the biggest mistakes that almost everyone does is not properly applying Google's webmaster guidelines while optimizing blogs. Almost on all blog hosting platforms, bloggers create a page where they add all the Post links so that the visitors may find it easy to navigate their site. It is a good thing but unknowingly you are risking yourselves into keyword spamming. In 2003 Google mentioned it clearly that a single page can contain no more than 100 links else the website will be penalized. That condition though is removed by Google but it is still recommended that the number of links on a single page should be kept as low as possible. However if you still wish to add thousands of links on a single page for better site navigation then you must nofollow them. Confused? Follow up.
One of the biggest mistakes that almost everyone does is not properly applying Google's webmaster guidelines while optimizing blogs. Almost on all blog hosting platforms, bloggers create a page where they add all the Post links so that the visitors may find it easy to navigate their site. It is a good thing but unknowingly you are risking yourselves into keyword spamming. In 2003 Google mentioned it clearly that a single page can contain no more than 100 links else the website will be penalized. That condition though is removed by Google but it is still recommended that the number of links on a single page should be kept as low as possible. However if you still wish to add thousands of links on a single page for better site navigation then you must nofollow them. Confused? Follow up. Facebook social plugins are widely used online today. The most famous is the "like" button which is used by millions of webmasters to promote their sites. How many of these social plugins do you use on your blog? I'll try to provide brief information about these great tools that might help you to achieve your online endeavors.
Facebook social plugins are widely used online today. The most famous is the "like" button which is used by millions of webmasters to promote their sites. How many of these social plugins do you use on your blog? I'll try to provide brief information about these great tools that might help you to achieve your online endeavors. [/a]The activity plugin displays the most important activity going on at your blog. Whether somebody has liked a post, commented on the Facebook comment box or shared the post with their friends on Facebook. If a user is logged into Facebook, the plugin will be personalized to highlight content from their friends.
[/a]The activity plugin displays the most important activity going on at your blog. Whether somebody has liked a post, commented on the Facebook comment box or shared the post with their friends on Facebook. If a user is logged into Facebook, the plugin will be personalized to highlight content from their friends.  [/a]
[/a] [/a]
[/a] [/a] The Likebox plugin lets users to like your Facebook page from your website or blog. There is no need to visit the the page its self. Also, the box shows activity feed of your page at Facebook and makes it really easy for the users to like your blog. Though there is a option to turn of the activity feeds and even the thumbnails. Its quite customizable.
[/a] The Likebox plugin lets users to like your Facebook page from your website or blog. There is no need to visit the the page its self. Also, the box shows activity feed of your page at Facebook and makes it really easy for the users to like your blog. Though there is a option to turn of the activity feeds and even the thumbnails. Its quite customizable. [/a]
[/a]  [/a]The Facebook Login button lets users login in your blog as the name suggest and in addition to this the users can see his friends pictures who are already part of your blog. The button can be customized in a way that you can set the number of rows for the pictures to be displayed.
[/a]The Facebook Login button lets users login in your blog as the name suggest and in addition to this the users can see his friends pictures who are already part of your blog. The button can be customized in a way that you can set the number of rows for the pictures to be displayed.  [/a]
[/a] [/a]The Send Button allows users to easily send content to their friends. People will have the option to send your URL in a message to their Facebook friends, to the group wall of one of their Facebook groups, and as an email to any email address. Though Facebook like button has a "Send" button too now so there is no as such need of this button.
[/a]The Send Button allows users to easily send content to their friends. People will have the option to send your URL in a message to their Facebook friends, to the group wall of one of their Facebook groups, and as an email to any email address. Though Facebook like button has a "Send" button too now so there is no as such need of this button.  If it is possible on Orkut, MySpace, MSN, YAHOO then why not Blogger! ASCII is a character encoding scheme that helps you to draw characters which are not available on normal keyboards. Most modern character-encoding schemes are based on ASCII now. I have shared some examples below to give you an idea what a Blogger ASCII code will look like and I will also post the first comment to make sure no one takes my turn. =p This way is although not SEO friendly but sometimes you need to grab the authors attention! But please don't post ASCII comments on MBT as I will reply on time always! :>
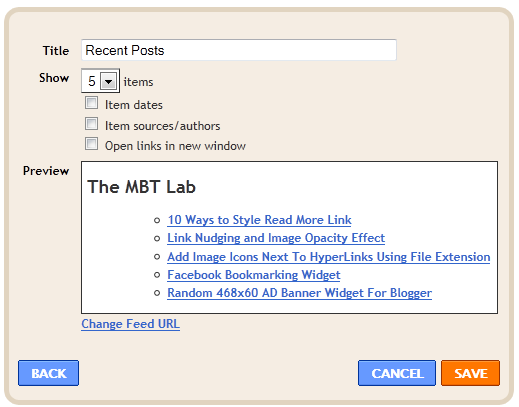
If it is possible on Orkut, MySpace, MSN, YAHOO then why not Blogger! ASCII is a character encoding scheme that helps you to draw characters which are not available on normal keyboards. Most modern character-encoding schemes are based on ASCII now. I have shared some examples below to give you an idea what a Blogger ASCII code will look like and I will also post the first comment to make sure no one takes my turn. =p This way is although not SEO friendly but sometimes you need to grab the authors attention! But please don't post ASCII comments on MBT as I will reply on time always! :> I shared a tutorial earlier on how to add a [a href="http://www.mybloggertricks.com/2009/05/feedburner-recent-post-widget-fast.html" target="_blank"]Recent Posts Widget[/a] provided by Feedburner. However just this year blogger introduced their own Feed widget that takes the URL of your FEED and displays the links to your posts with some limited options. The widget by feedburner however has many options but if you need a shortcut then here it is:
I shared a tutorial earlier on how to add a [a href="http://www.mybloggertricks.com/2009/05/feedburner-recent-post-widget-fast.html" target="_blank"]Recent Posts Widget[/a] provided by Feedburner. However just this year blogger introduced their own Feed widget that takes the URL of your FEED and displays the links to your posts with some limited options. The widget by feedburner however has many options but if you need a shortcut then here it is: