Read Part-2 here -> [a href="http://www.mybloggertricks.com/2011/05/style-post-and-sidebar-titles-with.html" target="_blank"]Style Post Titles and Sidebar titles With Google fonts in Blogger[/a]
Google Font Previewer Tricks
For making things as simple as possible I would first discuss in detail some important things about this excellent Font Previewer tool provided by Google itself. We will use this tool to produce our desired embeddable code and CSS code. For this reason I have divided this article in two parts. Part- 1 will let you know how to properly use [a href="http://code.google.com/webfonts/preview#font-family=Lobster" target="_blank"]Google Font Previewer[/a] and Part- 2 will involve the use of these fonts in different parts of your Blogger template so keep track of both parts.
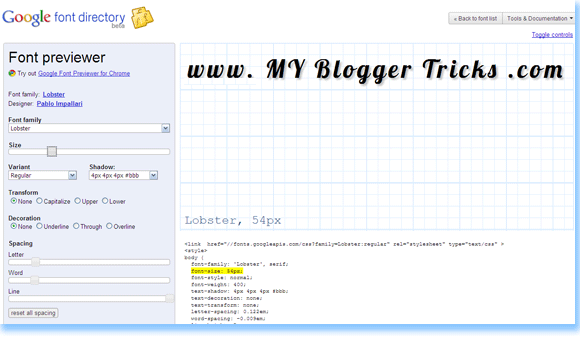
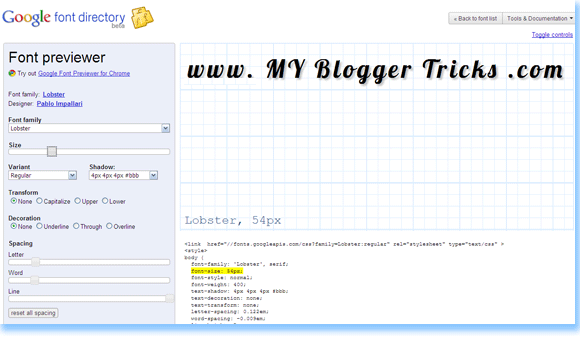
This is how Google Font Previewer looks like,
[a href="http://code.google.com/webfonts/preview#font-family=Allan" rel="Google font previewer" target="_blank"] [/a]
[/a]
As you can see that there is a Tools menu at your left and the display at right. You set the options to create your custom font. You can change everything through this tool except the color. Once you have set your preferred text you just need to copy the embedding code which appears below the display like this,
<link href="//fonts.googleapis.com/css?family=Lobster:regular"
rel="stylesheet" type="text/css" >
This embedding code can be edited in many ways to make the text appear bold, regular or italic but when you have CSS then why bother disturbing the HTML? :)
and just below this code appears the CSS code which looks like this,
<style>
body {
font-family: 'Lobster', serif;
font-size: 36px;
font-style: normal;
font-weight: 400;
text-shadow: none;
text-decoration: none;
text-transform: none;
letter-spacing: 0em;
word-spacing: 0em;
line-height: 1.2;
}
</style>
The blue part is what that will be used in Part- 2 of this tutorial. This CSS code is the most important part and even if you don’t use the Google Font Previewer you can easily customize the Custom Font using this CSS. Now how would you use these custom fonts in blogger? So create your custom Font with your preferred look and feel and keep the embeddable code and blue part for Part- 2.
How To Embed Google custom Fonts in Blogger?
The method is simple. Do this,
- Go To Blogger > Design > Edit HTML
- Backup your Blogger Templates
- Search for </head>
- Just above it paste the embeddable code that you copied from Font Previewer with one adjustment. By default the embeddable code ending tag is not closed and it looks like this,
<link href="//fonts.googleapis.com/css?family=Lobster:regular"
rel="stylesheet" type="text/css" >
You must add a back slash at the end like this,
<link href="//fonts.googleapis.com/css?family=Lobster:regular"
rel="stylesheet" type="text/css" />
You can add as many embeddable fonts as you wont. You just need to end each code with a closing tag.
Now how would you use this font in Blogger posts, titles, block quotes, sidebars, headers, footers and how would you further customize the font, all this will be shared in Part –2 so keep in touch. I have shared below the embeddable codes of some of the best fonts available which will be required in Part –2. The list below will help you use the best fonts for yourself and would save your time too. So here we go,
1. Fontdiner Swanky

<link href="//fonts.googleapis.com/css?family=Fontdiner+Swanky:regular"
rel="stylesheet" type="text/css" />
2. Geo

<link href="//fonts.googleapis.com/css?family=Geo:regular"
rel="stylesheet" type="text/css" />
3. Homemade Apple

<link href="//fonts.googleapis.com/css?family=Homemade+Apple:regular"
rel="stylesheet" type="text/css" />
4. UnifrakturCook

<link href="//fonts.googleapis.com/css?family=UnifrakturCook:regular"
rel="stylesheet" type="text/css" />
5. Irish Growler

<link href="//fonts.googleapis.com/css?family=Irish+Growler:regular"
rel="stylesheet" type="text/css" />
6. Orbitron

<link href="//fonts.googleapis.com/css?family=Orbitron:regular"
rel="stylesheet" type="text/css" />
7. Permanent Marker

<link href="//fonts.googleapis.com/css?family=Permanent+Marker:regular"
rel="stylesheet" type="text/css" />
8. Rock Salt

<link href="//fonts.googleapis.com/css?family=Rock+Salt:regular"
rel="stylesheet" type="text/css" />
9. Slackey

<link href="//fonts.googleapis.com/css?family=Slackey:regular"
rel="stylesheet" type="text/css" />
10. Sniglet

<link href="//fonts.googleapis.com/css?family=Sniglet:regular"
rel="stylesheet" type="text/css" />
11. Tangerine

<link href="//fonts.googleapis.com/css?family=Tangerine:regular"
rel="stylesheet" type="text/css" />
12. Kenia

<link href="//fonts.googleapis.com/css?family=Kenia:regular"
rel="stylesheet" type="text/css" />
13. Kranky

<link href="//fonts.googleapis.com/css?family=Kranky:regular"
rel="stylesheet" type="text/css" />
14. Lobster

<link href="//fonts.googleapis.com/css?family=Lobster:regular"
rel="stylesheet" type="text/css" />
15. Luckiest Guy

<link href="//fonts.googleapis.com/css?family=Luckiest+Guy:regular"
rel="stylesheet" type="text/css" />
16. Mountains of Christmas

<link href="//fonts.googleapis.com/css?family=Mountains+of+Christmas:regular"
rel="stylesheet" type="text/css" />
17. IM Fell English SC

<link href="//fonts.googleapis.com/css?family=IM+Fell+English+SC:regular"
rel="stylesheet" type="text/css" />
18. Allerta Stencil

<link href="//fonts.googleapis.com/css?family=Allerta+Stencil:regular"
rel="stylesheet" type="text/css" />
19. Cherry Cream Soda

<link href="//fonts.googleapis.com/css?family=Cherry+Cream+Soda:regular"
rel="stylesheet" type="text/css" />
20. Chewy

<link href="//fonts.googleapis.com/css?family=Chewy:regular"
rel="stylesheet" type="text/css" />
21. Coda

<link href="//fonts.googleapis.com/css?family=Coda:regular"
rel="stylesheet" type="text/css" />
22. Coming Soon

<link href="//fonts.googleapis.com/css?family=Coming+Soon:regular"
rel="stylesheet" type="text/css" />
23. Covered By Your Grace

<link href="//fonts.googleapis.com/css?family=Covered+By+Your+Grace:regular"
rel="stylesheet" type="text/css" />
24. Droid Serif

<link href="//fonts.googleapis.com/css?family=Droid+Serif:regular"
rel="stylesheet" type="text/css" />
25. Corben

<link href="//fonts.googleapis.com/css?family=Corben:regular"
rel="stylesheet" type="text/css" />
If you found anything unclear till now so please feel to post your question. The next part is more interesting so make sure you have [a href="http://feedburner.google.com/fb/a/mailverify?uri=TntByStc" target="_blank"]subscribed to our Updates[/a]. Till then Take care! :)



 [/a]
[/a]  [a href="http://www.facebook.com" target="_blank"]Facebook[/a] is the next giant after Google in every aspect. As the site’s popularity keeps on increasing so do new ways of making perfect use of this Mega Giant social media network. Facebook’s new layout/look has annoyed many users and some users including me still prefers the old layout. The Facebook team recently announced that the new Profile page Layout can not be changed and this is how every user profile will look like. That’s surely a sad news but no worries any longer because there is one thing really exciting about this new layout and that is the horizontal photo Tag stream. Using this photo stream combined with your Profile Picture you can create your own personalized layouts, all different, attractive and simply Cool!
[a href="http://www.facebook.com" target="_blank"]Facebook[/a] is the next giant after Google in every aspect. As the site’s popularity keeps on increasing so do new ways of making perfect use of this Mega Giant social media network. Facebook’s new layout/look has annoyed many users and some users including me still prefers the old layout. The Facebook team recently announced that the new Profile page Layout can not be changed and this is how every user profile will look like. That’s surely a sad news but no worries any longer because there is one thing really exciting about this new layout and that is the horizontal photo Tag stream. Using this photo stream combined with your Profile Picture you can create your own personalized layouts, all different, attractive and simply Cool!
 [/a]
[/a]  It is no wonder that web technology has developed tremendously over the recent years. Fonts that were once stored in user’s computers are now embedded in templates. Few years back you could use only those fonts in your templates which were available on major operating systems and in order to view those stylish fonts on your websites, the user should already had fonts installed on their PCs. Today you can use any font you like for your designing purposes and the reader doesn’t need having those fonts installed on his PC. Thanks to [a href="http://code.google.com/apis/webfonts/" target="_blank"]Google Fonts API[/a] you can now embed any font you like in your templates out of the popular fonts available at Google Font Directory.
It is no wonder that web technology has developed tremendously over the recent years. Fonts that were once stored in user’s computers are now embedded in templates. Few years back you could use only those fonts in your templates which were available on major operating systems and in order to view those stylish fonts on your websites, the user should already had fonts installed on their PCs. Today you can use any font you like for your designing purposes and the reader doesn’t need having those fonts installed on his PC. Thanks to [a href="http://code.google.com/apis/webfonts/" target="_blank"]Google Fonts API[/a] you can now embed any font you like in your templates out of the popular fonts available at Google Font Directory.  [/a]
[/a] 
















 The [a href="http://www.mybloggertricks.com/2009/05/add-read-more-link-to-your-posts-expand.html" target="_blank" rel="Add read more link to Blogger"]Read More link tutorial[/a] that I previously shared summarizes all posts to a specified length but then it even appears on Blogger’s newly introduced Static Pages where it should not be. I was scratching my head on how to solve this problem when [a href="http://www.blogger.com/profile/13597329800723396260" target="_blank"]Sam[/a] of [a href="http://www.plentyofebooks.net/" target="_blank"]Plenty Of E-books[/a] came to my rescue. He provided me with a code that shortens posts and also doesn’t let the read more link or button to appear on static pages. So lets replace our old code with this more updated one.
The [a href="http://www.mybloggertricks.com/2009/05/add-read-more-link-to-your-posts-expand.html" target="_blank" rel="Add read more link to Blogger"]Read More link tutorial[/a] that I previously shared summarizes all posts to a specified length but then it even appears on Blogger’s newly introduced Static Pages where it should not be. I was scratching my head on how to solve this problem when [a href="http://www.blogger.com/profile/13597329800723396260" target="_blank"]Sam[/a] of [a href="http://www.plentyofebooks.net/" target="_blank"]Plenty Of E-books[/a] came to my rescue. He provided me with a code that shortens posts and also doesn’t let the read more link or button to appear on static pages. So lets replace our old code with this more updated one. After creating the [a target="_blank" href="http://www.mybloggertricks.com/2009/08/introducing-mind-blowing-circular-style.html"]Circular Style[/a] and [a target="_blank" href="http://www.mybloggertricks.com/2009/08/releasing-gorgeous-mbt-social-media.html"]Trigonal Style[/a] Social Bookmarking Icons, I decided why not create some animated social media icons set, which may look professional, eye-catching and yet unique! I am excited to have successfully published our third Icon set which is different in every aspect. See it for yourselves. Hover your mouse cursor over the icons below to see the flapping effect.
After creating the [a target="_blank" href="http://www.mybloggertricks.com/2009/08/introducing-mind-blowing-circular-style.html"]Circular Style[/a] and [a target="_blank" href="http://www.mybloggertricks.com/2009/08/releasing-gorgeous-mbt-social-media.html"]Trigonal Style[/a] Social Bookmarking Icons, I decided why not create some animated social media icons set, which may look professional, eye-catching and yet unique! I am excited to have successfully published our third Icon set which is different in every aspect. See it for yourselves. Hover your mouse cursor over the icons below to see the flapping effect.








 [/a]
[/a]



