[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqea8fahaq-OFeLatjQE830P5KKkYn4kO8bXZ4eS93t7cEdjdJcLUw6VAw8lP1klJLdxDnl_tj7unyckIs60umwt-yPYgcEyxRHXu0ilQzLqz2863PCzfCXyF94dtkvRgg_2XTnhaKqvM/s1600-h/image%25255B37%25255D.png"]

[/a]
UPDATE: All templates and resources can be download for free without waiting from our [a href="http://downloads.mybloggertricks.com/"]download page[/a]
Whether it is EID, Christmas, New Year or Summer Vocations, I have always tried to gift my loyal friends and readers with the best resources possible. Since 60% of you requested a two Column Blogger Template, I therefore kept the word and designed a highly MONetized and OPtimized template. Joining the starting few letters of both these words will coin up MONOP and that's how it took its name! This template can become the best turning point of your blogging careers and revenue. My main focus this time was to code it as search engine friendly as possible so that search engine spiders may love to crawl it and advertisers may love to buy an Ad spot on it.
The navigation menu is specially designed for high CTR AdSense earning by providing a beautiful section to 728 by 15 AD Link unit. I wont keep your awaiting any further, please see the Demo below,
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbbq-yIy3RRxHq2A4ZF30HIuz7uBXTXJm-Cl5Be5vPIh7qHkzi1Ab_1RDlDP8XaXkKkLp9kgYi7U0_DQJWsh-iPJa3HPxywekhHXlzX9sfwHV92hoSSWZWlRGl1vYuqqIjNNnKicyhf3w/s1600-h/image%25255B42%25255D.png"]

[/a]
What are the new Features?
As usual keeping alive the "Be Unique motto" following are the new features:
-
The Template is coded using familiar Blogger CSS classes and HTML Tags using the minima template as the structure.
-
It is compatible with all browsers including IE
-
It is highly Optimized making it smoother for search engines to crawl your content
-
It is highly monetized keeping High Click Through rate and Advertisers Likes and dislikes in mind. A [a href="http://www.mybloggertricks.com/2011/03/how-to-create-random-468x60-ad-banners.html" target="_blank"]468 by 60[/a] Banner next to Header and Adsense Link unit above navigation are the best Ad placements of this theme.
-
It is equipped with all widgets that any blogger would wish for. May that be the beautiful [a href="http://www.mybloggertricks.com/2010/01/30-horizontal-navigation-menus-for.html" target="_blank"]Drop Down Menu[/a], Split Header, [a href="http://www.mybloggertricks.com/2011/01/add-wordpress-style-menu-tabs-widget-to.html" target="_blank"]Multi Tabs widget[/a], [a href="http://www.mybloggertricks.com/2010/01/add-customized-three-column-footer.html" target="_blank"]Three Colum Footer[/a], Customized [a href="http://www.mybloggertricks.com/2009/12/customize-blogger-comment-form-make-it.html" target="_blank"]Comment Form[/a], Customized [a href="http://www.mybloggertricks.com/2011/06/change-author-comments-color-style-in.html" target="_blank"]Author Comments[/a], Flapper [a href="http://www.mybloggertricks.com/2009/12/add-css-based-social-bookmarking-widget.html" target="_blank"]Social Share[/a] Widget, [a href="http://www.mybloggertricks.com/2011/06/related-posts-widget-for-blogger.html" target="_blank"]Related Posts[/a], [a href="http://www.mybloggertricks.com/2011/06/add-link-to-blogger-comments.html" target="_blank"]Reply link[/a], [a href="http://www.mybloggertricks.com/2009/09/attractive-read-more-button-images-for.html" target="_blank"]Read More Link[/a], [a href="http://www.mybloggertricks.com/2009/12/change-newer-posts-older-posts-and-home.html" target="_blank"]Newer Older Home Links[/a], comment count, WordPress style [a href="http://www.mybloggertricks.com/2011/05/create-wordpress-subscription-form.html" target="_blank"]RSS Form[/a] etc. etc. etc.....
-
The header title uses Google Fonts so you don't need Photoshop any more to create a nice logo.
-
All tutorials published on this blog or anywhere else, can easily be applied to it without getting any error
Download MONOP
We serve resources to subscribers only. If you are a current subscriber then kindly post your Email ID in the Comments Box, else if you are new a MBT reader then kindly submit your Email ID below to receive all such useful resources for free,
After submitting your Email ID, kindly check your inbox and activate the feeds, then submit the same Email ID in the [a href="http://www.blogger.com/blogger.g?blogID=8193278726666811965#comments"]comments box[/a] below to receive the download copy instantly.
Respect Copyright
This Template is not for sale and should not be redistributed without permission from MBT. Kindly respect the hours of hard work put in coding this template and providing it for free. The template contains a link to MBT Blog as attribution. Kindly do not remove it. In case of any violation I would be compelled to report that Blog URL to [a href="http://www.dmca.com/Protection/Status.aspx?id=bfbdb466-185b-40d8-9159-782e5e3d9ed2" target="_blank"]DMCA[/a]. The violator will be ignored as a reader and deleted from the subscription list. No question of the violator will be answered on any tutorial published so far.
Customization
Below are some simple important changes that you must make:
Navigation:[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhN61Ex4fQLhUdvAGTzmdOABpxvcX3F2Oo0jtW610fPSyAoK4QStBAaVFDhbC8vEoztsYZn-kCQrxEBWNkd5Tu6D_QS0m-yc0WXnSINQqV_J7JSWUshj54j9RjQy6Y-pyEjN7TtFDfYp0k/s1600-h/image%25255B34%25255D.png"]

[/a]
To change the navigation menu links find and edit this code,
<div id='subnavbar'>
<ul id='subnav'>
<li>
<a expr:href='data:blog.homepageUrl'>Home</a>
</li>
<li>
<a href='#'>About</a>
</li>
<li>
<a href='#'>Contact</a>
</li>
<li>
<a href='#'>Sitemap <img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjr7JjjGog18MSr464R_u0lTZuyXHR-Reuk4xQ6arM8fAF8NPpUlP2NBEXDpr6I8qiBUI5OnjPCCssBLqb1WKe51Cu0sbtlgr8s50BODO5_FqMP0DWcGKy1JkCwqZADz5cGTccIKjgZE2g/s400/arrow-down.png'/></a>
<ul>
<li><a href='#'>Sub Page #1</a></li>
<li><a href='#'>Sub Page #2</a></li>
<li><a href='#'>Sub Page #3</a></li>
</ul>
</li>
<li>
<a href='#'>Download This Theme</a>
</li>
</ul> </div>
Replaced the bolded black texts with your link titles and the
# sign with link URLs
You can also add more menu tabs by adding this code as many times as you want just above
</ul>
<li><a href='#'>Title</a></li>
If you wish to add a drop down menu to any tab then simply add the code below before the </li> tag of any tab (for example see carefully how I added it to the
Sitemap tab),
<ul>
<li><a href='#'>Sub Page #1</a></li>
<li><a href='#'>Sub Page #2</a></li>
<li><a href='#'>Sub Page #3</a></li>
</ul>
AdSense:
This part is the most important reason behind designing this template. I will discuss its customization and integration method on my coming post because I want to explain it in detail.
Multi Tab:
To change the titles of tabs simply find them in your template and replace them with whatever title you like. For more details on this read the [a href="http://www.mybloggertricks.com/2011/01/add-wordpress-style-menu-tabs-widget-to.html" target="_blank"]Menu Tabs[/a] tutorial
RSS Form:
To add the rss form paste the code below inside a HTML/Javascript widget,
<style>
.mbtbar{width: 100%; float: left; padding:0; margin:0;}
.mbtbar .count{color:#333; font-size: 14px; font-weight: bold; font-family: Helvetica, Arial; background: none; line-height: 35px; vertical-align: middle; width: 300px; padding: 0 10px 0 4px;}
.mbtbar .count span.bigcount{color:#BF0100; font-size: 24px; font-family: Helvetica, Arial; line-height: 35px; vertical-align: top; padding-right:3px;}
.mbtbar .subicons{border-bottom: 1px solid #e6e6e6; margin: 0px 0 0px 0; float: left; width: 300px; font-family: Helvetica, Arial; font-size: 14px;}
.mbtbar .subicons a{text-decoration: none; color:#333333;}
.mbtbar .subicons a:hover{text-decoration: underline; color:#333333;}
.mbtbar .subicons .rssicon{border-right: 1px solid #e6e6e6; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgy3wjW-ZCfuCXwhM2MhN4SZbOIKn1q1w1AzV7eFcNx-ACYtTlWoGFVP5jrZFxuBbut8OxQgG3g4G3WxFeddH2J3eo4-iZ-QO3SON7_gpPZ877RvUSaOSK7-sKM7imyVTbCEmIsZ2W4jtY/s400/rss.png) no-repeat left center; min-width: 20px; height: 48px; line-height: 57px; vertical-align: middle; float: left; padding: 0px 20px 0px 30px; margin: 0 0 0 5px;}
.mbtbar .subicons .fbicon{border-right: 1px solid #e6e6e6; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbEtOLUBDsHQBV2heqV_QP35EWhO7nZD2OWHLwJ7HWwzY9N9hAbusMzEK3lanRHhbpHWyAv_nR3XjHyiNwfmqRHmbzvpe669LfYuuF-UNmtgbeICwkFi1DIYI-Oq-GImZjPPG6wUTLonU/s400/facebook.png) no-repeat left center; min-width: 20px; height: 48px; line-height: 57px; vertical-align: middle; float: left; padding: 0px 20px 0px 30px; margin: 0 0 0 5px;}
.mbtbar .subicons .twittericon{background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPuEMh25j8Mq9Tqw6VQJCFGWEAasmlHEIU8GsBWcylGa1sv_O77OjxUdQL5U8JQ72OcSvsAjUnameHBSlR5xwKKPFibXksi_ZJjPXBUgoUy4YMGjv6ojOy4zPf_oF3RmIg2NrtSqab0kE/s400/twitter.png) no-repeat left center; min-width: 20px; height: 48px; line-height: 57px; vertical-align: middle; float: left; padding: 0px 20px 0px 30px; margin: 0 0 0 5px;}
.mbtbar .emailsub{border-bottom: 1px solid #e6e6e6; padding: 15px 0 20px 0; float: left; width: 100%; font-family: Helvetica, Arial;}
.mbtbar .emailsub .emailicon{background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjRNEymuWOz3kG277wD0JP3KXVDijc61RZm4vBg1NjM3VHqlgzEfe-d_cOabeFcJeecm1my_BrIyL762NPgN8mfVT0CJMUypd_85TddqqMk6YA1OQ5lIQumbbetbmhyCbK5t2Ui_e2EM0Q/s400/email.png) no-repeat left center; float: left; padding: 5px 15px 0px 35px; margin: 0 0 0 5px; width: 300px; height: 28px; line-height: 28px; vertical-align: middle; font-size: 14px; color: #333; }
.mbtbar .emailsub .emailupdatesform{margin: 15px 0 5px 5px; width: 300px; float: left;}
.mbtbar .emailsub .emailupdatesform input.emailupdatesinput{background: #fff !important; float: left; border: 1px solid #d2d2d2; padding: 0px 8px 0px 8px; color: #a19999; font-size: 12px; height: 25px; width: 200px; -moz-border-radius: 5px; -webkit-border-radius: 5px;}
.mbtbar .emailsub .emailupdatesform input.joinemailupdates{background:-moz-linear-gradient(top,#bf0100 0%,#ac0100 100%); background:-webkit-gradient(linear,left top,left bottom,from(#bf0100),to(#ac0100)); border: 1px solid #ac0100; text-transform: uppercase; color: #fff; height: 25px; padding: 0 12px 0 12px; margin: 0 0 0 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px;}
</style>
<!--[if IE 7]>
<style>
.mbtbar .count span.bigcount{color:#F17C18; font-size: 24px; font-family: Helvetica, Arial; line-height: 34px; vertical-align: middle; }
.mbtbar .emailsub .emailupdatesform input.joinemailupdates{background:#AC0100; border: 1px solid #AC0100; text-transform: uppercase; color: #ffffff; font-weight:bold; height: 25px; padding: 0 12px 0 12px; margin: 0 0 0 5px; }
</style>
<![endif]-->
<div class="mbtbar"><div class="count">Join <span class="bigcount">1807+</span> People Following MBT</div><div class="subicons"><div class="rssicon"><a href="http://www.mybloggertricks.com/feeds/posts/default" target="_blank">RSS</a></div><div class="fbicon"><a href="http://www.facebook.com/pages/My-Blogger-Tricks/147104632016744" target="_blank" rel="nofollow">Facebook</a></div><div class="twittericon"><a href="http://twitter.com/mybloggertricks" target="_blank" rel="nofollow">Twitter</a></div></div>
<div class="emailsub">
<div class="emailicon">Stay Updated via Email Newsletter</div>
<div class="emailupdatesform">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=tntbystc', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><input gtbfieldid="10" class="emailupdatesinput" name="email" value="Enter your email..." onblur="if (this.value == '') {this.value = 'Enter your email...';}" onfocus="if (this.value == 'Enter your email...') {this.value = '';}" type="text" /><input value="tntbystc" name="uri" type="hidden" /><input value="Join" class="joinemailupdates" type="submit" /></form></div></div></div>
To customize the above code with your twitter, facebook and Feed links then read this tutorial: [a href="http://www.mybloggertricks.com/2011/05/create-wordpress-subscription-form.html" target="_blank"]Create RSS Form[/a]
Let me know how you liked it!
Please let me know if this new design came up to your expectation. What suggestions can you give for the next design and what ideas do you have that you wish to add. It would be a pleasure answering all your queries and customization questions related to this template. Download and install it now! Start blogging with a new zeal and enjoy happy earnings as a reward. Peace and blessings buddies. :>
 [/a]The title says it all. Google has banned and penalized all the sites which used a co.cc sub-domain. [a href="http://www.co.cc/" rel="nofollow" target="_blank"]Co.cc[/a] is a free domain name registrar which offers sub-domains in bulk.
[/a]The title says it all. Google has banned and penalized all the sites which used a co.cc sub-domain. [a href="http://www.co.cc/" rel="nofollow" target="_blank"]Co.cc[/a] is a free domain name registrar which offers sub-domains in bulk.


 [/a]
[/a] [/a]
[/a] [/a]
[/a] [/a]
[/a] [/a]Yes you heard it right, a Custom video Player to let you feel more confident while sharing your videos with visitors. You don't need [a href="http://www.mybloggertricks.com/2011/05/how-to-make-video-popular-in-youtube.html" target="_blank"]youtube[/a], dailymotion, metacafe or any other video player with Brand name on it because now you can create a video player which can be all yours for free thanks to [a href="http://www.alsacreations.fr/dewtube.html" target="_blank"]Dewtube[/a]. After sharing the [a href="http://www.mybloggertricks.com/2011/07/create-mp3-music-playlist-with.html" target="_blank"]music player[/a] created by alsacreations its now time to learn how to embed the video player created by them in blogs and websites. The steps this time are far more easy. You just need to upload the flash file and flv file on a free hosting site and there you get a beautiful flash video player like the one below,
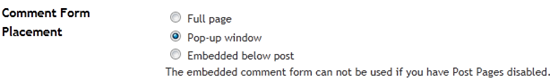
[/a]Yes you heard it right, a Custom video Player to let you feel more confident while sharing your videos with visitors. You don't need [a href="http://www.mybloggertricks.com/2011/05/how-to-make-video-popular-in-youtube.html" target="_blank"]youtube[/a], dailymotion, metacafe or any other video player with Brand name on it because now you can create a video player which can be all yours for free thanks to [a href="http://www.alsacreations.fr/dewtube.html" target="_blank"]Dewtube[/a]. After sharing the [a href="http://www.mybloggertricks.com/2011/07/create-mp3-music-playlist-with.html" target="_blank"]music player[/a] created by alsacreations its now time to learn how to embed the video player created by them in blogs and websites. The steps this time are far more easy. You just need to upload the flash file and flv file on a free hosting site and there you get a beautiful flash video player like the one below, The previous post on [a href="http://www.mybloggertricks.com/2011/06/add-facebook-comments-box-to-blogger.html" target="_blank"]Facebook comments box[/a] did not replace your blogger comment form but if you wish to completely remove the blogger form and use this new plugin then steps are even more simple. However I may assure you one important thing here. I am soon going to publish a script that will automatically count and display Facebook and blogger comments beautifully and will show only one form at a time. For the time being apply this new trick.
The previous post on [a href="http://www.mybloggertricks.com/2011/06/add-facebook-comments-box-to-blogger.html" target="_blank"]Facebook comments box[/a] did not replace your blogger comment form but if you wish to completely remove the blogger form and use this new plugin then steps are even more simple. However I may assure you one important thing here. I am soon going to publish a script that will automatically count and display Facebook and blogger comments beautifully and will show only one form at a time. For the time being apply this new trick.


 [/a]
[/a] [/a]There are many tutorials online which show users how to achieve a hover effect on their buttons and other images using mouse hover and they often instruct to use a second, larger image. Another method used is using jQuery to enlarge the size of the image. But with a little bit of trickery, this can be done solely using Css3 and normal html.
[/a]There are many tutorials online which show users how to achieve a hover effect on their buttons and other images using mouse hover and they often instruct to use a second, larger image. Another method used is using jQuery to enlarge the size of the image. But with a little bit of trickery, this can be done solely using Css3 and normal html.  [/a]
[/a] Fahad Uddin
Fahad Uddin [/a]Styling Facebook plugins is unfortunately not an easy job because very limited details are shared on the Facebook [a href="http://developers.facebook.com/docs/reference/plugins/like-box/" target="_blank"]Developers page[/a]. Custom plugins help you to stand out as a brand and promote your business well. In April 2010, [a href="http://www.daddydesign.com/wordpress/how-to-customize-your-facebook-fan-box/" target="_blank"]Daddydesigns[/a] published a tutorial on how to style and apply modifications to Facebook Fan box. Their tutorial was well entertained but with the introduction of Facebook Like Box instead of Fan Box, the change in algorithms made it difficult to modify the plugin using the same guide. After several trials and errors, we managed somehow to make the necessary small changes made by DaddyDesigns to fully customize the Like box with custom flavors of fonts and colors. This would surely have not been possible with their brilliant help.
[/a]Styling Facebook plugins is unfortunately not an easy job because very limited details are shared on the Facebook [a href="http://developers.facebook.com/docs/reference/plugins/like-box/" target="_blank"]Developers page[/a]. Custom plugins help you to stand out as a brand and promote your business well. In April 2010, [a href="http://www.daddydesign.com/wordpress/how-to-customize-your-facebook-fan-box/" target="_blank"]Daddydesigns[/a] published a tutorial on how to style and apply modifications to Facebook Fan box. Their tutorial was well entertained but with the introduction of Facebook Like Box instead of Fan Box, the change in algorithms made it difficult to modify the plugin using the same guide. After several trials and errors, we managed somehow to make the necessary small changes made by DaddyDesigns to fully customize the Like box with custom flavors of fonts and colors. This would surely have not been possible with their brilliant help.  [/a]
[/a] [/a]
[/a]



