[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiA3k1TDzFlVy38TEihXjw5smPpmQ7F-fH3W1UQx1tcObcFWKPufZT0-kwExZnAFVtv6vewFjBEql1bOq5YafQZY0ZJBMDi0QocXJ3Gn3TqLoDzvXM5nVkeaGlg5oWoL8dbbqM8MOJAu9o/s1600/penmyblog4.jpg"][/a]
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvrLrZ43iSrUfiSgRZLoEdYW2Vw2snykiLzgp5a6oO-YQedx8elNCd8oHHdsr528CoG1A886vRRoEyePWncelewX2U9NAmLAyEWpVrphEW6Q0U7CSaiEF1rp2E7JPd7Ph9ks0gE6TZPOI/s1600/penmyblog.jpg"] [/a][a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiA3k1TDzFlVy38TEihXjw5smPpmQ7F-fH3W1UQx1tcObcFWKPufZT0-kwExZnAFVtv6vewFjBEql1bOq5YafQZY0ZJBMDi0QocXJ3Gn3TqLoDzvXM5nVkeaGlg5oWoL8dbbqM8MOJAu9o/s1600/penmyblog4.jpg"]
[/a][a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiA3k1TDzFlVy38TEihXjw5smPpmQ7F-fH3W1UQx1tcObcFWKPufZT0-kwExZnAFVtv6vewFjBEql1bOq5YafQZY0ZJBMDi0QocXJ3Gn3TqLoDzvXM5nVkeaGlg5oWoL8dbbqM8MOJAu9o/s1600/penmyblog4.jpg"] [/a]
[/a]
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidqUUABZK6m09U9FOKsKWXNc6pwlf53rDDubbtu4wNYR3bC_Y5AMAAwfbNFIhErV6dswgMlUP-EmuTWmm9jguFe3QpTESBTCsLd82A-VA05c4gEVWkOVH7VLsQuvcTyJLkv3Q47VpVz3o/s1600/penmyblog2.jpg"] [/a][a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhuhOmcoP3m_-wB_V6Ei-ssZkqhSLNAHAqVaTj6RupRn_-SQHg3HHfB2YzWohrn0EKi57oe1KjUTOQSQq0LO-kP7J0yiJ_hOZzvtTtCF3u5FdhEWjJb3E70iMdLxDEH9ESoi5SrQyOGZfA/s1600/penmyblog3.jpg"]
[/a][a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhuhOmcoP3m_-wB_V6Ei-ssZkqhSLNAHAqVaTj6RupRn_-SQHg3HHfB2YzWohrn0EKi57oe1KjUTOQSQq0LO-kP7J0yiJ_hOZzvtTtCF3u5FdhEWjJb3E70iMdLxDEH9ESoi5SrQyOGZfA/s1600/penmyblog3.jpg"] [/a]
[/a]
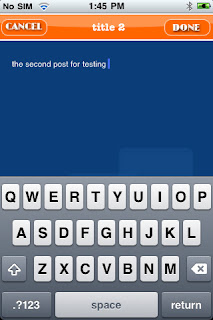
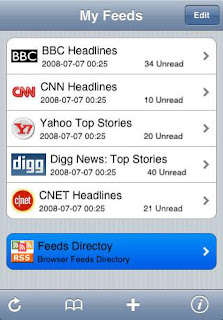
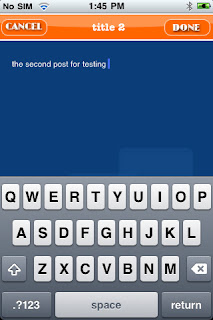
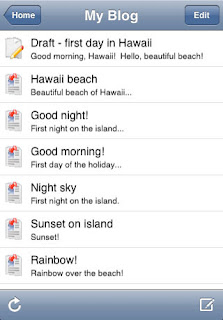
A really simple and user friendly app i must say. I have used it for couple of days. It works but its not the best. You can view your posts, write a new one easily. But the big draw back is that you cant see images within your post. Thats simply awful. Also the layout doesn't have much to offer. It would be better if there was some option to view the stats, revenue and stuff.
But still in the end its a free app. So what we want more.
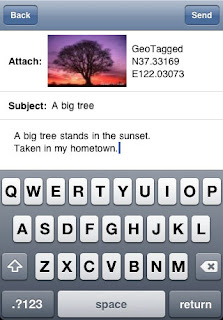
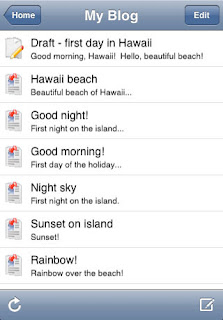
Blog Write (Lite):
Requirements: Compatible with iPhone, iPod touch, and iPad. Requires iOS 2.2 or later
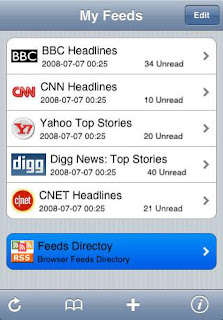
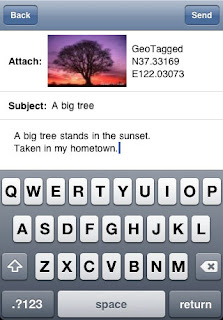
This app is my personnel favorite among these two. At least you get to view the images in your post. Also it supports other blogging platforms like WordPress, self hosted WordPress.
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYQKdYY4ZvY7tDj8IbCHfi2yoPkyid-KX6RGpY_mo07b5DDNoQ5ibRGA7zj8XFJcQGEhhx96p6OQR2CkHYmZbp4t7LUKBsxnSUGgxfPdV9uiwZ_XtuGl_1EkCWCt92J1ZZxDNzGdiPWyY/s1600/blogwriter.jpg"] [/a][a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYbTRs2YXc_teZjS3LIexK8ZlJyvuG0p2LjuXm45xMm6KGnfGDz0XPBcs8swRF6qDMYFQarsqy-3NrifIdHCTkdqi3Qs8pjqNcX6zMyBgHtfsu5XbNT7UlZf48_zygTDaz6rRrKwgh72w/s1600/blogwriter2.jpg"]
[/a][a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYbTRs2YXc_teZjS3LIexK8ZlJyvuG0p2LjuXm45xMm6KGnfGDz0XPBcs8swRF6qDMYFQarsqy-3NrifIdHCTkdqi3Qs8pjqNcX6zMyBgHtfsu5XbNT7UlZf48_zygTDaz6rRrKwgh72w/s1600/blogwriter2.jpg"] [/a]
[/a]
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxvvbsbDmuxeXG1Cc5pmiNKwUvSjF3cC_HeAT0dEBwhIwyPotF8OaUYHu69sjmEVIUSI6q738lJIqnGvcTnn4NBovkwbRGHLdYh-vE2q5Xe3W5YF16SbwL-UAQmFzIJCKRo-JoGklfyp0/s1600/blogwriter3.jpg"] [/a][a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEomfJldW8OEtx5sdM2RXo4Vp_4bdcUlvhYkJj4ErqhyphenhyphenRhaYPebpsAjpXQkdguUYmBNwuwbjkF4fKtjI0WItlorMS2V2g8QmtsPAVB4zz0uEPJgGoXaq1cs3nmbjp9eIqwm4Y3zS0uP5Q/s1600/blogwriter5.jpg"]
[/a][a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEomfJldW8OEtx5sdM2RXo4Vp_4bdcUlvhYkJj4ErqhyphenhyphenRhaYPebpsAjpXQkdguUYmBNwuwbjkF4fKtjI0WItlorMS2V2g8QmtsPAVB4zz0uEPJgGoXaq1cs3nmbjp9eIqwm4Y3zS0uP5Q/s1600/blogwriter5.jpg"] [/a]
[/a]
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqNE4bgIN5pcw_K3mMUCU9WUqMdkpUh7gpgE3r5g_9fcaSgd0JoCnfQCoDAWAd3cxiXvl6ld_T3sxYfSqsb7-u6SCYPz2MlWVpdEjMVc-isLNNGaA2bJldeQRNcHNWGUWFquX-XhM8Kbc/s1600/blogwriter7.jpg"] [/a]
[/a]
Final Judgement :
"Blog Writer" is definitely my hero as it has low system requirements and offers more then "Blog My Pen". Now you can work on your blog more than before. So try both of these apps and start using which best suites you. Until then, me going to play with those apps :)

Hassam Ahmad Awan
About the Guest Author:
Hassam is a young A Level Student who loves to learn and share tech related stuff. He has an ambition to become a Software Engineer. He is a passionate blog author and publishes regular tutorials to newbie bloggers at [a href="http://bloggingehow.blogspot.com" target="_blank"]BLoggingeHow[/a].
You can always keep in touch with him at [a href="http://www.facebook.com/pages/BLoggingeHow/126203964129170" target="_blank"]@Facebook[/a]
Source: http://www.mybloggertricks.com/2011/06/free-blogging-apps-for-iphone-ipod.html
 [/a]
[/a] Hassam Ahmad Awan
Hassam Ahmad Awan 





 Google AdSense Team will celebrate its [a href="http://adsense.blogspot.com/2011/06/happy-birthday-adsense.html" target="_blank"]eighth birthday[/a] just after 1 hour i.e. 18th June, 2011. AdSense was launched in 2003 and since then this great marketing and advertising company has served more than Two Million publishers all around the world. AdSense is the biggest income source for GOOGLE Inc. Just this year in 2011 Google earned $2.34 Billion dollars which is 28% of their total Annual revenue i.e. 9.36 Billion Dollars! Its eight years non stop success does surely mean a lot to them.
Google AdSense Team will celebrate its [a href="http://adsense.blogspot.com/2011/06/happy-birthday-adsense.html" target="_blank"]eighth birthday[/a] just after 1 hour i.e. 18th June, 2011. AdSense was launched in 2003 and since then this great marketing and advertising company has served more than Two Million publishers all around the world. AdSense is the biggest income source for GOOGLE Inc. Just this year in 2011 Google earned $2.34 Billion dollars which is 28% of their total Annual revenue i.e. 9.36 Billion Dollars! Its eight years non stop success does surely mean a lot to them.  [/a][a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiA3k1TDzFlVy38TEihXjw5smPpmQ7F-fH3W1UQx1tcObcFWKPufZT0-kwExZnAFVtv6vewFjBEql1bOq5YafQZY0ZJBMDi0QocXJ3Gn3TqLoDzvXM5nVkeaGlg5oWoL8dbbqM8MOJAu9o/s1600/penmyblog4.jpg"]
[/a][a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiA3k1TDzFlVy38TEihXjw5smPpmQ7F-fH3W1UQx1tcObcFWKPufZT0-kwExZnAFVtv6vewFjBEql1bOq5YafQZY0ZJBMDi0QocXJ3Gn3TqLoDzvXM5nVkeaGlg5oWoL8dbbqM8MOJAu9o/s1600/penmyblog4.jpg"] [/a]
[/a] [/a][a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhuhOmcoP3m_-wB_V6Ei-ssZkqhSLNAHAqVaTj6RupRn_-SQHg3HHfB2YzWohrn0EKi57oe1KjUTOQSQq0LO-kP7J0yiJ_hOZzvtTtCF3u5FdhEWjJb3E70iMdLxDEH9ESoi5SrQyOGZfA/s1600/penmyblog3.jpg"]
[/a][a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhuhOmcoP3m_-wB_V6Ei-ssZkqhSLNAHAqVaTj6RupRn_-SQHg3HHfB2YzWohrn0EKi57oe1KjUTOQSQq0LO-kP7J0yiJ_hOZzvtTtCF3u5FdhEWjJb3E70iMdLxDEH9ESoi5SrQyOGZfA/s1600/penmyblog3.jpg"] [/a]
[/a] [/a][a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYbTRs2YXc_teZjS3LIexK8ZlJyvuG0p2LjuXm45xMm6KGnfGDz0XPBcs8swRF6qDMYFQarsqy-3NrifIdHCTkdqi3Qs8pjqNcX6zMyBgHtfsu5XbNT7UlZf48_zygTDaz6rRrKwgh72w/s1600/blogwriter2.jpg"]
[/a][a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYbTRs2YXc_teZjS3LIexK8ZlJyvuG0p2LjuXm45xMm6KGnfGDz0XPBcs8swRF6qDMYFQarsqy-3NrifIdHCTkdqi3Qs8pjqNcX6zMyBgHtfsu5XbNT7UlZf48_zygTDaz6rRrKwgh72w/s1600/blogwriter2.jpg"] [/a]
[/a] [/a][a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEomfJldW8OEtx5sdM2RXo4Vp_4bdcUlvhYkJj4ErqhyphenhyphenRhaYPebpsAjpXQkdguUYmBNwuwbjkF4fKtjI0WItlorMS2V2g8QmtsPAVB4zz0uEPJgGoXaq1cs3nmbjp9eIqwm4Y3zS0uP5Q/s1600/blogwriter5.jpg"]
[/a][a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEomfJldW8OEtx5sdM2RXo4Vp_4bdcUlvhYkJj4ErqhyphenhyphenRhaYPebpsAjpXQkdguUYmBNwuwbjkF4fKtjI0WItlorMS2V2g8QmtsPAVB4zz0uEPJgGoXaq1cs3nmbjp9eIqwm4Y3zS0uP5Q/s1600/blogwriter5.jpg"] [/a]
[/a] [/a]
[/a] Most of you asked what fonts I use to create my intro images on Photoshop or the fonts I use while designing blogger templates. I have compressed and gathered the complete list of all my fonts I had on my PC for free download. I just hope you will enjoy using them for your design works and make your blogs even more eye catching.
Most of you asked what fonts I use to create my intro images on Photoshop or the fonts I use while designing blogger templates. I have compressed and gathered the complete list of all my fonts I had on my PC for free download. I just hope you will enjoy using them for your design works and make your blogs even more eye catching.


 Fahad Uddin
Fahad Uddin  Free Icons, buttons or any blogger goody is something that is always welcomed by all. I am sharing some of my Freeware Icon collection that I have collected over the recent years for my designing projects. This web2.0 icon set contains everything you may need, from blog icons, forums, iphone, social media networks till RSS icons. All packed in one jumbo magic set! To get a free png copy of the this great collection, kindly submit your Email ID below in order to become a valuable MBT reader and avail tons of such resources for free.
Free Icons, buttons or any blogger goody is something that is always welcomed by all. I am sharing some of my Freeware Icon collection that I have collected over the recent years for my designing projects. This web2.0 icon set contains everything you may need, from blog icons, forums, iphone, social media networks till RSS icons. All packed in one jumbo magic set! To get a free png copy of the this great collection, kindly submit your Email ID below in order to become a valuable MBT reader and avail tons of such resources for free. Headline tags start from H1 and go up to H6 in decreasing order of size. They play immense importance in your blog template optimization. Just as I earlier explained that a [a href="http://www.mybloggertricks.com/2011/01/how-to-write-search-engine-friendly.html" target="_blank"]search engine robot reads your content[/a] just the way a human reads it. Headlines, bolded and highlighted texts draw attention. By default all blogger templates are designed such that the H1 tag is given to Homepage Main Title, H2 is given to Blog Description or Header dates, sidebar headers and H3 is assigned for post titles. Whilst the fact is that your Post titles are second most important part of your blog after the main title. Sidebar titles and Post description are peanuts in comparison to your post titles.
Headline tags start from H1 and go up to H6 in decreasing order of size. They play immense importance in your blog template optimization. Just as I earlier explained that a [a href="http://www.mybloggertricks.com/2011/01/how-to-write-search-engine-friendly.html" target="_blank"]search engine robot reads your content[/a] just the way a human reads it. Headlines, bolded and highlighted texts draw attention. By default all blogger templates are designed such that the H1 tag is given to Homepage Main Title, H2 is given to Blog Description or Header dates, sidebar headers and H3 is assigned for post titles. Whilst the fact is that your Post titles are second most important part of your blog after the main title. Sidebar titles and Post description are peanuts in comparison to your post titles. 



