You can add the +1 Button to your blogger blogs by reading this tutorial:
- [a href="http://www.mybloggertricks.com/2011/06/add-google-1-button-to-your-blogger.html" target="_blank"]Google +1 Buttons[/a]
You can add the +1 Button to your blogger blogs by reading this tutorial:
Some complained that the footer widget in MONOP [a href="http://www.mybloggertricks.com/2011/06/releasing-priceless-template.html" target="_blank"]Blogger Template[/a] is not properly aligned with the rest of the blog post body. I have fix the design alignment with some changes that you can make your self. You just need to make these changes in your templates,
[a name='more'][/a]PS: Fresh Copies Sent yesterday do not need to implement this change.
#lower {
margin:auto;
padding: 0px 0px 10px 0px;
width: 960px;
background: #fff url([a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibzy2uWMd7Hl0pvnIFSptT_mTiiNHfGHCJHxz3UZCl9FpJoynJfvbfabqjVdlACU3uhGTcyhmqoBD18Mpm65SLBgiNZd8jB5VsFhOivObwJ81VfTw2I_PD8_M2okKYXnKMsa8sQX3jHzk/s400/background.gif);"]https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibzy2uWMd7Hl0pvnIFSptT_mTiiNHfGHCJHxz3UZCl9FpJoynJfvbfabqjVdlACU3uhGTcyhmqoBD18Mpm65SLBgiNZd8jB5VsFhOivObwJ81VfTw2I_PD8_M2okKYXnKMsa8sQX3jHzk/s400/background.gif);[/a]
}
#lower-wrapper {
background: #fff url([a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibzy2uWMd7Hl0pvnIFSptT_mTiiNHfGHCJHxz3UZCl9FpJoynJfvbfabqjVdlACU3uhGTcyhmqoBD18Mpm65SLBgiNZd8jB5VsFhOivObwJ81VfTw2I_PD8_M2okKYXnKMsa8sQX3jHzk/s400/background.gif);"]https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibzy2uWMd7Hl0pvnIFSptT_mTiiNHfGHCJHxz3UZCl9FpJoynJfvbfabqjVdlACU3uhGTcyhmqoBD18Mpm65SLBgiNZd8jB5VsFhOivObwJ81VfTw2I_PD8_M2okKYXnKMsa8sQX3jHzk/s400/background.gif);[/a]
margin:auto;
padding: 10px 0px 20px 0px;
width: 960px;
border:0;
}
Replace it with this,
#lower {
margin:auto;
padding: 0px 0px 10px 0px;
width: 960px;
background: #fff;
}
#lower-wrapper {
background: #fff;
margin:auto;
padding: 10px 0px 20px 0px;
width: 960px;
border:0;
}
4. Next Find this,
#credits {
background: #AC0100;
width: 960px;
height: 30px;
margin: 0;
padding: 0;
}
and replace it with this,
#credits {
background: #AC0100;
width: 960px;
height: 30px;
margin-left: 10px;
padding: 0;
float:left;
}
5. Finally find this code,
<div id='credits'>
<!--Removing The Credit Link will be taken as serious Copyright Violation-->
<p style='float:left; padding-left:10px;'>© 2011. All Rights Reserved | <a expr:href='data:blog.homepageUrl'><data:blog.title/></a> | Template by <a href='[a href="http://www.mybloggertricks.com'"]http://www.mybloggertricks.com'[/a] target='_blank'>Blogger Widgets</a></p>
<p style='float:right; padding-right:10px;'><a expr:href='data:blog.homepageUrl'>Home</a> | <a href='#'>About</a> | <a href='#'>Top</a> ▲ </p>
</div>
copy-cut it and replace it just below this code,
<!-- end lower-wrapper -->
I hope now your MONOP Template looks more perfect. If you find these changes difficult to implement then you can ask for a fresh download copy by posting your EMAIL ID.
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgS8NNgjSkv0DzhEy_RxIHC6u6uxuRlVYhCvBadY9diJkWbtBotYzGiAPMPRIM8mOqatrQoWObX56a3DSI2GA3Q3ZXIZgCYNprrg7gIeCU0b5-MajVAjBnbPVlJwFUjUxm3RniDaQOpxYY/s1600-h/Troubleshooting%25255B5%25255D.jpg"]
If you have added the like button combined with the send button then kindly remove them and replace them with the Facebook Like Button Optimized version that I am using at the moment.
To remove the Like + Send button read this tutorial,
To add the Like button alone which loads fast and is much better then read this,
Let me know if you needed more help. This works like charm.
2. Go To [a title="http://www.vincentcheung.ca/jsencryption/" href="http://www.vincentcheung.ca/jsencryption/" target="_blank"]Encryption Page[/a]
You will see 4 boxes with names: key, Plain Text, Clipher Text and HTML Code. We are only interested in the key, plain text and HTML CODE box. Follow these steps:
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6hBN9p-9Kfj_cxMuWF2BwFiUbJO0H0KsUDuiyMoPgOIMfcvtcM87pgWmZTAd-9Zo7bXBJAyKR2YS9HutwmN0to9JnLAy4XuglDdRj1NjQMNsmcfJaprUk-P6L_27QhG44cR6S4Cxwqp8/s1600-h/image27.png"]
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbD0UiXpZQhg6igL1aHbVHT7GmvQPEaZWCJPP3DsFXbF-7bn27VhO-uyrMQD_Z4QoQ7P_my82hh98GhYURg2OU7Q4XbocHiO_hZ5H5SJ_FMb_cJgaVSdiqzY9PSiWE1_b7BOwRNRL7J2o/s1600-h/image25.png"]
 [/a]
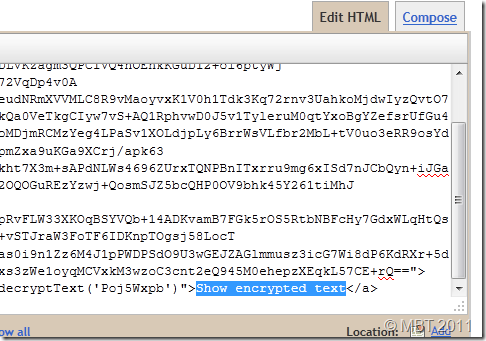
[/a] This is the new look of the same post you created. You will see strange illogical characters but these characters contain your hidden text, images or multimedia. You can now use this HTML CODE in any of your posts and instead of seeing the big chunk of code, the visitor will see only a link that says: Show Encrypted text How? follow the next step:
3. Now get back to your Blogger Editor. Create a New Post. Give your post a title and paste the HTML Code that you just copied inside your blogger Editor in the Edit HTML Mode. You can write anything in place of this text -> Show Encrypted text but make all changes in Edit HTML mode only.
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3M-Q5-BDV5pe3VhC4racipUV7_vBWl0M_YpG6g2BFCJsbQmJ42GxvIkiXDkZfY1Zm3ddyKmU-X3v1ndbf3cI4kIEUbEnklTi1Ro6XMhsG5zqc9y5VGqzneufJYXf3xJUUvs80ivcEpWE/s1600-h/image21.png"]
You can also add any message below or above the HTML CODE which contains your hidden text.
I just hope you may like this new discovery and you may find it helpful. Feel free to ask any questions you may have. Peace and blessings. :>
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipwQGsloEImW2qvwsvMPoqSHkq0MwKaHtFIm4yAwvRBPekuAYuUDD4frH6Xeakvp18TdxUq30cQkNogwFYPtShNzv7MBEoDh03yOp_MtUdSt41y2lPz3KISN1zoZA9f_imvtx3_CTjOf4/s1600-h/UPDATE-BSA-STATS%25255B22%25255D.gif"]
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiCBB0wsBzIXjXqyqtGbLp629ts5WA6TzoZga7OUOqxeh2_PV6tK7s0TaPoUgfe9cCX3tvIYQhyphenhyphenu739ARHTHz974-5RHHragOaiNPidvwf20g8-Yq8ihHmP-isaTniuWS6mIF05Y1gYCg/s1600-h/image%25255B3%25255D.png"]
4. Simply hit it and after some processing, all your stats will convert to latest stats.
That's it! I hope this little tip proves helpful to you.
You may also enjoy to learn how to style your BSA Ads with mouse hover effects,
Peace Out!
 Hassam Ahmad Awan
Hassam Ahmad Awan
About the Guest Author:
Hassam is a young A Level Student who loves to learn and share tech related stuff. He has an ambition to become a Software Engineer. He is a passionate blog author and publishes regular tutorials to newbie bloggers at [a href="http://bloggingehow.blogspot.com" target="_blank"]BLoggingeHow[/a].
You can always keep in touch with him at [a href="http://www.facebook.com/pages/BLoggingeHow/126203964129170" rel="nofollow" target="_blank"]@Facebook[/a]
5. Save your template and you are done!
Whenever you wish to share a code of any type with your readers, simply enclose the code between these lines,
<pre class="brush:css, brush:html, brush:js, brush:php, brush:sql, brush:python">
ADD THE PARSED CODE HERE
</pre>
I have combined all brushes into one making it easier for newbie to implement the tutorial.
Note: Do not add the code directly because you will get error in Blogger Editor, instead first parse the code using the Parser Tool provided by us.
Replace ADD THE PARSED CODE HERE with the parsed/encoded code and publish your post to the see the magic.
That's it! Hope you like it. I will publish different color schemes for Syntax Highlighter in my next posts so make sure you don't miss the update. I also published some block quotes with auto number list and if you wish you can use them instead by reading this tutorial,
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvgoGnVCIplgMkbRCG7stiuSMNXRdLlfOf4hbAmaxbBHWHW3LDriGaBZhrzuLb2S5b7U9CV-BsSOYIQoaA0TDzeQXMwXVG0N3h-6lfBiiQryeE3-W3lkpAw7ppqPPKrT6Jy_nkL8oX3Sg/s1600-h/SYNTAX-HIGHLIGHTER-THEMES%25255B8%25255D.gif"]
If you don't understand what I am talking then you may kindly read this post first,
I assume that you have already added the highlighter to your blogs. Now you just need to follow these easy steps,
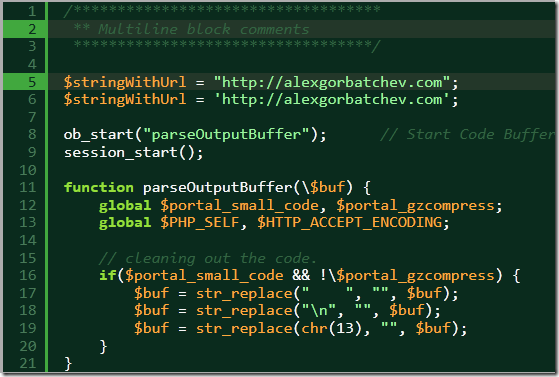
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeDefault.css' rel='stylesheet' type='text/css'/>
3. And replace it with any of the following theme code:
PS: Click the images for DEMO.
[a href="http://alexgorbatchev.com/SyntaxHighlighter/manual/themes/django.html" target="_blank"]
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeDjango.css' rel='stylesheet' type='text/css'/>
[a href="http://alexgorbatchev.com/SyntaxHighlighter/manual/themes/emacs.html" target="_blank"]
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeEmacs.css' rel='stylesheet' type='text/css'/>
[a href="http://alexgorbatchev.com/SyntaxHighlighter/manual/themes/fadetogrey.html" target="_blank"]
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeFadeToGrey.css' rel='stylesheet' type='text/css'/>
[a href="http://alexgorbatchev.com/SyntaxHighlighter/manual/themes/eclipse.html" target="_blank"]
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeEclipse.css' rel='stylesheet' type='text/css'/>
[a href="http://alexgorbatchev.com/SyntaxHighlighter/manual/themes/midnight.html" target="_blank"]
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeMidnight.css' rel='stylesheet' type='text/css'/>
[a href="http://alexgorbatchev.com/SyntaxHighlighter/manual/themes/rdark.html" target="_blank"]
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeRDark.css' rel='stylesheet' type='text/css'/>
4. Save your template and you are done!
Visit your blogs to see the Magic! :)
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimYJyANn95-LOFjqhi5ALgWHDGgBWJU-3Tu9ubKogkaXlO98bbqFiP89wr_isZc8SxogvnAGgfCM6D8RvEJoNo61A5vaSCjaCXLcITm38nOPv0eLAsDb0EJFVROIuQFue1FeCyeMjMpJY/s1600-h/FEEDACK-BUTTONS10.png"]
The steps are very simple. Download the icons and upload your favorite feedback button in Blogger. Once done, you may then follow few steps below,
<a style="display:scroll;position:fixed;bottom:50%;left:0px;" href="URL OF CONTACT PAGE" title="Feedback Please, Can't go further without your help"><img src="FEEDBACK BUTTON IMAGE LINK" /></a>
Make these changes:
4. Save your template and see it hanging on your blog! :)
All Resources are always shared with subscribers, if you are already a subscriber then kindly post your EMAIL ID in comments or if you are a new visitor then kindly submit your EMAIL ID below,
Activate your feeds and then post the same email id below so that we could email you the download copy within 24 hours. By subscribing once you can download any icons, buttons, templates or goodies published by us so far.
Simply replace mybloggertricks with your twitter username. The above code will display a vertical count as shown below:
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEinzEfPoE9xBf2yPzNXejOaCD74vQZfC5vOl5v24cS4oi6YCs-_dG-SPG9LWoNtGS3K6F-r5ZmIaYskpIvTZscZtF5sG1YVntEYqrL4HtwV7RQX1N4IF-_GK69Z2bPeFX__fZiL2e3V4wc/s1600-h/image%25255B4%25255D.png"]
If you want a horizontal count or no count at all then replace vertical with horizontal or none
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLIo-1GnTlHLRxZJCKDOJbKBA20NHshKaM3ZzL5dWvpQ9fFmmHJLMWEfIyXyxIvno4aVXSmAnXlqAfLuVSrzIrFEMGlBcJVjXxBf6VWjlkoO7nED-hcjuJtqpY15aQNbAZdmGxMt61FgI/s1600-h/image%25255B9%25255D.png"][/a]
4. Hit save and you are done!
Web owners who wish to share the above widget with their readers may attach attribution to MBT blog. Any copyright violation will be reported straight to DMCA.
If you want to add a fixed sharing counter with no slide effect then read this:
Or you can also try a:
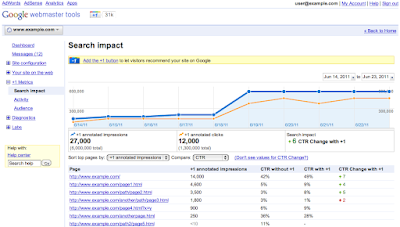
 With the successful invention of the [a href="http://www.mybloggertricks.com/2011/06/add-google-1-button-to-your-blogger.html" target="_blank"]+1 Button[/a] and the +1 Project, [a href="http://adsense.blogspot.com/2011/06/1-reporting-in-google-webmaster-tools.html" target="_blank"]Google released[/a] the +1 stats reports in Google Webmaster Tools. This new integration was made today.The +1 reports will tell web owners and bloggers how much traffic value the button is bringing to their site. You can now track the number of times your pages have been +1 'd by your visitors on your web pages as well as on your Adword Ads or search results. Fortunately you can now also track the performance of other social plugins by using [a href="http://www.google.com/support/analyticshelp/bin/answer.py?answer=1316556&topic=1316551"]Social Plugin Tracking in Google Analytics[/a]. The +1 Metrics menu can now be found on your webmaster account. It contains three important features which are:
With the successful invention of the [a href="http://www.mybloggertricks.com/2011/06/add-google-1-button-to-your-blogger.html" target="_blank"]+1 Button[/a] and the +1 Project, [a href="http://adsense.blogspot.com/2011/06/1-reporting-in-google-webmaster-tools.html" target="_blank"]Google released[/a] the +1 stats reports in Google Webmaster Tools. This new integration was made today.The +1 reports will tell web owners and bloggers how much traffic value the button is bringing to their site. You can now track the number of times your pages have been +1 'd by your visitors on your web pages as well as on your Adword Ads or search results. Fortunately you can now also track the performance of other social plugins by using [a href="http://www.google.com/support/analyticshelp/bin/answer.py?answer=1316556&topic=1316551"]Social Plugin Tracking in Google Analytics[/a]. The +1 Metrics menu can now be found on your webmaster account. It contains three important features which are:
This tells you how your Clickthrough rate changes when people recommend your blog or webpage more and more. With +1 recommendations your organic search traffic can surely take a positive turn but to measure how much it helped you, [a href="http://www.google.com/support/webmasters/bin/answer.py?answer=1140189&topic=1140191&utm_source=webmaster&utm_medium=blog&utm_campaign=announcement" target="_blank"]Search impact[/a] is the tool you need.
In simple words [a href="http://www.google.com/support/webmasters/bin/answer.py?hl=en&answer=1140192&utm_source=gablog&utm_campaign=socialTracking&utm_medium=blog" target="_blank"]activity report[/a] shows you how many times your web pages have been +1’d, from buttons both on your site and on other pages. This will let you know how much your content is being recommended. It comes with two options i.e. New +1's and All +1's. Pretty obvious terms.
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsffw87OXS6lIniary-avKIzly_mHCMBJszM3u-Sy6wV8VYDWQBINVGgrQOIvTzaAUeaPLwTRo-Y0TI0ezeAZATAQjK46gklNoQ9nxgbmR_npH0G-0WmxEtjp6SCnDmO37vIfe4sKOlkE/s1600-h/image%25255B4%25255D.png"]
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_GVJNhWjjowvR2ol8d604xB727K3CcUGfkcUdqEB5-prz4aS6mOJ6lKuQ4H3gOy47iJt4P4ZtEY44RiqgOc1BsjReL7bHYj4PjxctdYo5IMxoyfkkl2_721YMRaupNfCtSWGQtiqtRFc/s1600-h/image%25255B9%25255D.png"]
[a href="http://www.google.com/support/webmasters/bin/answer.py?answer=1198127&topic=1140191&utm_source=webmaster&utm_medium=blog&utm_campaign=announcement" target="_blank"]Audience Report[/a] options shows the total number of unique users who +1'd your pages along with aggregate geographic and demographic information about the Google users who’ve +1’d your pages.
This new feature is added in your [a href="http://analytics.google.com" target="_blank"]analytics[/a] account to let you know the performance of other social plugin recommendations. This according to me is even bigger achievement of Google compared to +1 project. Social networks are the best tool for traffic and keeping an eye on how well these networks are playing for your website traffic should be the crucial part of your Traffic campaign. Plugin tracking for all social share buttons on your blogs or webpages is done using some JavaScript. I will mention in detail on how you can set up the tracking for other social plugins for your websites in my coming posts.
This social engagement reporting tool comes with three options which are explained by Google as:
The Social Engagement report lets you see how site behavior changes for visits that include clicks on +1 buttons or other social actions. This allows you to determine, for example, whether people who +1 your pages during a visit are likely to spend more time on your site than people who don’t.
The Social Actions report lets you track the number of social actions (+1 clicks, Tweets, etc) taken on your site, all in one place.
The Social Pages report allows you to compare the pages on your site to see which are driving the highest the number of social actions.
Let me know what are your views on this latest development and do you think it will bring something fruitful to you in person. Any views will highly be appreciated.
You can hide images, text, media, whatever you want. The content on your sidebar can be a hidden message for blog authors, contributors or special visitors. I hope you make good use of this new technique. Have fun!
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEfvXz0S6fiICxP1e8_qYOQDd8nR_kfT8uyzptK9CNXiS9ULpExM-qH7qUMVUlBufihxCJ7XLLg0gkWPr1Hw2x-Q9PQrbc_VA6y8a9lsiR6CPg9QwR1FQtjVWoSJ-sDa7uYuTOPzkH60k/s1600/blogger+android+app.png"] [/a]
[/a]
Here is what [a href="https://market.android.com/details?id=com.google.android.apps.blogger" target="_blank"]people say[/a] about it:
"Constant force closing and sporadically re posts old entries. "
"This could be great, but it re posts the posts again and again. That renders ..."
"Keeps republishing an old post every 30 min on htc wildfire s with newest ... "
Also,
"If the re posting issue is not fixed soon than its going to meet the uninstall button. "
"Regularly force closes even when not running in foreground since latest update. "
"Either let me disabled notification or stop saying old articles are published over and over. Annoyed and uninstall "
 Hassam Ahmad Awan
Hassam Ahmad Awan
About the Guest Author:
Hassam is a young A Level Student who loves to learn and share tech related stuff. He has an ambition to become a Software Engineer. He is a passionate blog author and publishes regular tutorials to newbie bloggers at [a href="http://bloggingehow.blogspot.com" target="_blank"]BLoggingeHow[/a].
You can always keep in touch with him at [a href="http://www.facebook.com/pages/BLoggingeHow/126203964129170" target="_blank"]@Facebook[/a]

Note: You need a up to date browser to fully experience the effects. This includes pretty much the latest version of any browser other than IE.
/* --------- MBT Image Rotation ----- */
.opacity {
opacity: 0.5;
margin-left: 50px;
-moz-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-webkit-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
-moz-transform: rotate(5deg);
-o-transform: rotate(5deg);
-webkit-transform: rotate(5deg);
-ms-transform: rotate(5deg);
transform: rotate(5deg);
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand');
zoom: 1;
}
.opacity:hover {
opacity: 1;
margin-left: 0px;
-moz-transform: rotate(0deg);
-o-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
-ms-transform: rotate(0deg);
transform: rotate(0deg);
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=1, M12=0, M21=0, M22=1, sizingMethod='auto expand');
zoom: 1.3;
-moz-box-shadow: 1px 1px 4px #000;
-webkit-box-shadow: 1px 1px 4px #000;
box-shadow: 1px 1px 4px #000;
}
Edit the bolded values to increase or decrease the angle of rotation.
5. Save your template and done!
Whenever you wish to implement this effect, simply add the following code in Edit HTML mode of your Post Editor, to turn or rotate the images:
<img src="IMAGE LINK HERE" border="0" alt="Image Description here" class="opacity" />
Make these changes:
We hope you enjoyed the effect, and happy blogging! Peace!
You may also like these effects:
About the Guest Author:
Anims is freelance web designer and enjoys playing around with and learning coding in his free time. He likes to write about Web Technologies such as HTML, CSS and SEO. He is a valuable MBT contributor.
<a href="ADD URL HERE" class="mbt-nudge">ADD TEXT HERE</a>
For Image Nudging use this:
<img src="IMAGE LINK HERE" border="0" alt="Image Description here" class="mbt-nudge" />
Make these changes:
Take a look at your blogs and see the difference! Here are some other tutorials which also offer some customization which might be of interest to you:
About the Guest Author:
Anims is freelance web designer and enjoys playing around with and learning coding in his free time. He likes to write about Web Technologies such as HTML, CSS and SEO. He is a valuable MBT contributor.