 Search Engine Optimizatio or SEO -
Search Engine Optimizatio or SEO - All of you might have heard of it??So what exactly is it?
What do we do to make our Blog Friendly to our readers? - We do change the layout and design so that our blog looks elegant to eyes.
What do we do to make our Blog friendly to Search Engines like Google,Yahoo and Bing? - Here is where we should do SEO..
Unlike Wordpress and other blogging platforms,Blogger automatically does some SEO work for us making the job easier for us.Still there are some areas where we can do something
Here is a collection of My SEO tips for my beloved readers..
1) Don't put too much posts on homepage - When you put too much content on homepage, it leads to duplicate content. Means many pages on your blog will have similar content. Your latest post page and your homepage has got the same content rite?
2) Submit a Sitemap to Google Webmaster Tools
3) You will have links to feeds on your pages. Or may be some links to social bookmarking sites. Too many links on a page makes it unfriendly for search engines. So you should add the
rel='nofollow' tag to such not so important links..
- Feed links (The blog feed has same content as your blog.So it is important that you make the feed links nofollow)
- Social Bokkmarking links - If you use social bookmark buttons like that for digg,stumble twitter etc, try making them nofollow..
- Links to unimportant pages(unimportant to search engines.. ;) )like contact me page,link to me page,about me page etc..
<a href="link url">link name</a> is a dofollow url
<a href="link url" rel="nofollow">link name</a> is the nofollow version of the same link
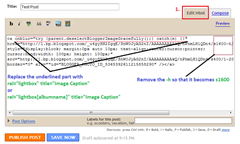
4) Use the Title Tag Hack
5) Use Meta Tags
- What you shouldn't do when using meta tags - I have seen many blogs using the same meta tag for all pages of the blog.You should never use such duplicate meta tags, I suggest that you use a separate meta description and keywords for your home page.You can use b:if conditions to do this.
6) Get back links.. Get more links to your site from your friends.. ;) You can also add a Link to your site Widget .
7) Submit your blog to Directories. - One of them is here Blogger Directory
8)I won't add a archive widget.If i do it i will display it on a particular page only. - Why? The archive widget has so many links in it..As i said too many links on a page is unfriendly to search engines.
9)Don't add additional ROBOT meta tags.. Some guys try adding tags like <meta name='robots'...... >
Blogger automatically does some SEO for it.. Don't override it. You know something? Every blogger blog has got a robots.txt file.. see mine.. http://www.bloggerplugins.org/robots.txt Off course we cant edit them.
10)When building back links use your primary keyword as the anchor text. <a href="">
Anchor Text</a> - > Just to explain what an Anchor Text is.
I use
Blogger Widgets as my Anchor Text.
11) Use Alt tags for images. When you use images try to add alt tags. For example <img src="imageurl"/> can be replaced as <img src="imageurl" alt="Some alternate description for the image"/>
12) Focus on what you write. Always try to write some unique and interesting content.You cant hope to be on top of search engines with copy paste blog posts..
These are some of the ones that i remember..Will update it if i find anymore..
Source: http://www.bloggerplugins.org/2009/07/seo-tips-for-blogger-part-1.html


 Search Engine Optimizatio or SEO - All of you might have heard of it??So what exactly is it?
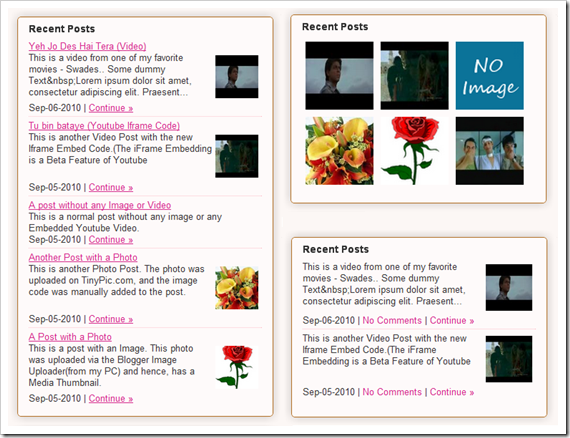
Search Engine Optimizatio or SEO - All of you might have heard of it??So what exactly is it?  This is an updated version of my Recent Posts Gadget.As the name suggests, this Gadget will help you to display the most Recent Posts on your Blog’s Sidebar. The Gadget has an options panel and can be configured to meet your needs. The Gadget inherits styles from your Blog. But you can override the colors if you want(this was done to support third party templates which doesn’t have the skin variables properly defined).
This is an updated version of my Recent Posts Gadget.As the name suggests, this Gadget will help you to display the most Recent Posts on your Blog’s Sidebar. The Gadget has an options panel and can be configured to meet your needs. The Gadget inherits styles from your Blog. But you can override the colors if you want(this was done to support third party templates which doesn’t have the skin variables properly defined). 
 About the Various Options
About the Various Options




 Live Writer Allows you to easily add pictures.In addition to that you can also add watermarks,effects, and special borders to your pictures.See this pic.I have added some watermarking and black and white effect to this photo.I have also added some special border effects
Live Writer Allows you to easily add pictures.In addition to that you can also add watermarks,effects, and special borders to your pictures.See this pic.I have added some watermarking and black and white effect to this photo.I have also added some special border effects 











 Now save your template and goto the search results page now and see if any adsense ads are shown there..
Now save your template and goto the search results page now and see if any adsense ads are shown there..




