Replace URL OF Selected Post with the Link of the page where you want to hide label tags.
6. Just 6-7 lines below the code you search for in step#4, you will find this,
</span>
7. Just after it paste the code below,
</b:if>
8. Save your template and visit that selected page and you will see that the labels are gone.
Hiding Author Name and Date Time On Selected Pages
Inside your template search for this,
<span class='post-author vcard'>
and just below it you will find a large code slightly similar to the one shown below,
<span class='post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<span class='fn'><data:post.author/></span>
</b:if>
</span>
<span class='post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/>
<b:if cond='data:post.url'>
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></a>
</b:if>
</b:if>
</span>
You just need to add the following codes before and after the bolded blue lines as shown below,
<b:if cond='data:blog.url != "URL OF Selected Post"'>
<span class='post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<span class='fn'><data:post.author/></span>
</b:if>
</span>
<span class='post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/>
<b:if cond='data:post.url'>
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></a>
</b:if>
</b:if>
</span>
</b:if>
Now again you will have to replace URL OF Selected Post with your selected page link.
Save your template and say bingo!
How to hide them on more than one page?
If you want to hide the labels and date and time on another page also then just repeat the same process. For example if you want to hide them on three selected pages then do this for date and time,
<b:if cond='data:blog.url != "URL OF Selected Post -1"'>
<b:if cond='data:blog.url != "URL OF Selected Post -2"'>
<b:if cond='data:blog.url != "URL OF Selected Post -3"'>
<span class='post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<span class='fn'><data:post.author/></span>
</b:if>
</span>
<span class='post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/>
<b:if cond='data:post.url'>
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></a>
</b:if>
</b:if>
</span>
</b:if>
</b:if>
</b:if>
Do the same for hiding label tags as mentioned in step#4
Need help?
If you faced any problem just let me know. It would be a pleasure to help you. You will also enjoying read how to [a href="http://www.mybloggertricks.com/2011/01/how-to-show-and-hide-widgets-in-blogger.html" target="_blank"]show and hide widgets[/a] in Blogger
Source: http://www.mybloggertricks.com/2011/06/hide-label-tags-and-author-name-in.html



 Just today an hour ago at Jun 10 11:55AM, the Google [a href="http://groups.google.com/group/inside-adsense/browse_thread/thread/c110ff7cf1ff977f" target="_blank"]Adsense Program Policy Team expressed[/a] their serious concerns on the use of IFramed Ads by web owners. They also have made some changes to their program policy and I would suggest that you kindly read the new terms and conditions to keep yourself updated. Adsense marked the HTML tag iframe almost unacceptal without legal approval from Google. They also prohibited altering the behavior, targeting, or appearance of AdSense ads without explicit approval from Adsense.
Just today an hour ago at Jun 10 11:55AM, the Google [a href="http://groups.google.com/group/inside-adsense/browse_thread/thread/c110ff7cf1ff977f" target="_blank"]Adsense Program Policy Team expressed[/a] their serious concerns on the use of IFramed Ads by web owners. They also have made some changes to their program policy and I would suggest that you kindly read the new terms and conditions to keep yourself updated. Adsense marked the HTML tag iframe almost unacceptal without legal approval from Google. They also prohibited altering the behavior, targeting, or appearance of AdSense ads without explicit approval from Adsense. 


 Fahad Uddin
Fahad Uddin  [/a]As a human, we cannot be active all day long. There are short spans in the day when we feel most fit and active. This can vary to every individual. Some people feel more active early in the morning around 8 to 10 am. Some might find nights more refreshing and comfortable. What ever the case is with you, the point is that it is extremely important to find your peak hours through out the day.
[/a]As a human, we cannot be active all day long. There are short spans in the day when we feel most fit and active. This can vary to every individual. Some people feel more active early in the morning around 8 to 10 am. Some might find nights more refreshing and comfortable. What ever the case is with you, the point is that it is extremely important to find your peak hours through out the day.  [/a]Once you are done working for those two hours, give your self some reward. Why not take a round at a park, or some time at computer games, or a cup ice cream :)
[/a]Once you are done working for those two hours, give your self some reward. Why not take a round at a park, or some time at computer games, or a cup ice cream :)  Hassam Ahmad Awan
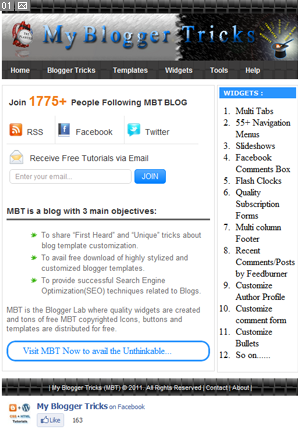
Hassam Ahmad Awan  After hours of trial and error and coding and coding and just coding, Alhamdulillah I succeeded in crafting and developing MBT's first Fans Welcome Page on Facebook. This was indeed one of the most enjoying designing thing I came across so far. Designing blogger templates, widgets, icons, buttons is more like a hobby now but taking a step further and branding a service and product on Facebook was a complete new experience. The Facebook application used in building this Welcome Page is called [a href="http://www.facebook.com/LouiseSteinerOnline#!/apps/application.php?id=190322544333196" target="_blank"]Static HTML IFrame Tabs[/a]. My coming tutorials on this are close to never shared before on any blog, forum or even the Facebook developers page and most often this is done at premium levels but[a name='more'][/a] you will be really excited to implement it to your blogs once we publish the series Guide for free. Together will we make the blogging platform even more appealing and worth exploring. Your motivation has helped me a lot in taking this step and I will need your valuable support always. I am really excited to share this unique "Facebook Welcome Page" of MBT. So let's have a look of it:
After hours of trial and error and coding and coding and just coding, Alhamdulillah I succeeded in crafting and developing MBT's first Fans Welcome Page on Facebook. This was indeed one of the most enjoying designing thing I came across so far. Designing blogger templates, widgets, icons, buttons is more like a hobby now but taking a step further and branding a service and product on Facebook was a complete new experience. The Facebook application used in building this Welcome Page is called [a href="http://www.facebook.com/LouiseSteinerOnline#!/apps/application.php?id=190322544333196" target="_blank"]Static HTML IFrame Tabs[/a]. My coming tutorials on this are close to never shared before on any blog, forum or even the Facebook developers page and most often this is done at premium levels but[a name='more'][/a] you will be really excited to implement it to your blogs once we publish the series Guide for free. Together will we make the blogging platform even more appealing and worth exploring. Your motivation has helped me a lot in taking this step and I will need your valuable support always. I am really excited to share this unique "Facebook Welcome Page" of MBT. So let's have a look of it:



