If you wish to add the same menu to Blogger Template Designer templates then read this post -> [a href="http://www.mybloggertricks.com/2011/07/add-custom-drop-down-menu-to-templates.html" target="_blank"]Custom Drop Down menu[/a]
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwH9pMdG21AqTsXebJS2rnDrtJmJQCrbFl6x_pIt9yLTuM48hD7lEuzApkxZgPNexhyLg_ocg7AT9dfcSDJW1J90VbuOd4e57KDp4TEXA8U2DbwgUl2b_yhh8vEUwF5LTXCJiIpG2R4qI/s1600-h/image%25255B14%25255D.png"]

[/a]
</ul>
</div>
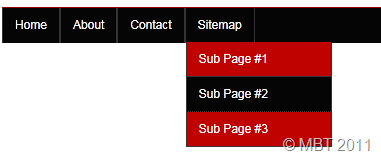
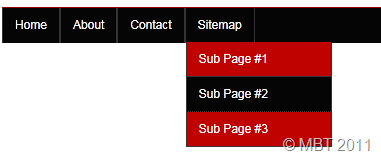
Replace # with your Page Links and the bolded text with relevant page names. The yellow highlighted code is responsible for the drop down menu. You can copy and paste it under any tab you want just before </li>
To add another tab just paste this code above </ul>
<li>
<a href='#'>Tab Name</a>
</li>
3. Now Go to Design > Edit HTML
4. Backup your template and search for ,
]]></b:skin>
3. Just above it paste the code below,
/*----- MBT Drop Down Menu ----*/
#mbtnavbar {
background: #060505;
width: 960px;
color: #FFF;
margin: 0px;
padding: 0;
position: relative;
border-top:0px solid #960100;
height:35px;
}
#mbtnav {
margin: 0;
padding: 0;
}
#mbtnav ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#mbtnav li {
list-style: none;
margin: 0;
padding: 0;
border-left:1px solid #333;
border-right:1px solid #333;
height:35px;
}
#mbtnav li a, #mbtnav li a:link, #mbtnav li a:visited {
color: #FFF;
display: block;
font:normal 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
}
#mbtnav li a:hover, #mbtnav li a:active {
background: #BF0100;
color: #FFF;
display: block;
text-decoration: none;
margin: 0;
padding: 9px 12px 10px 12px;
}
#mbtnav li {
float: left;
padding: 0;
}
#mbtnav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0;
padding: 0;
}
#mbtnav li ul a {
width: 140px;
}
#mbtnav li ul ul {
margin: -25px 0 0 161px;
}
#mbtnav li:hover ul ul, #mbtnav li:hover ul ul ul, #mbtnav li.sfhover ul ul, #mbtnav li.sfhover ul ul ul {
left: -999em;
}
#mbtnav li:hover ul, #mbtnav li li:hover ul, #mbtnav li li li:hover ul, #mbtnav li.sfhover ul, #mbtnav li li.sfhover ul, #mbtnav li li li.sfhover ul {
left: auto;
}
#mbtnav li:hover, #mbtnav li.sfhover {
position: static;
}
#mbtnav li li a, #mbtnav li li a:link, #mbtnav li li a:visited {
background: #BF0100;
width: 120px;
color: #FFF;
display: block;
font:normal 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border-bottom:1px dotted #333;
}
#mbtnav li li a:hover, #mbtnavli li a:active {
background: #060505;
color: #FFF;
display: block;
margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
}
Make these changes:
- Change #060505 to change background color of the Main menu
- Change the yellow highlighted text to change font color, size and family
- Change #BF0100 to change the background of a tab on mouse hover
- Change #BF0100 to change the background color of the drop down menu
- Change #060505 to change the background color of drop down menu on mouse hover
4. Save your template and you are done!
Visit your Blogs to see a beautiful Navigation menu just below Header. Have Fun! :)
If you have any questions feel free to post them.
Source: http://www.mybloggertricks.com/2011/07/create-drop-down-menu-in-blogger.html

 [/a][a href="http://www.mybloggertricks.com/2011/05/use-windows-live-writer-kick-blogger.html" target="_blank"]Windows Live writer[/a] offers an option where you can ping social networks and search engines whenever you publish a new post. Pinging is not a bad thing unless you do it frequently like 3-4 times a day. According to some previously asked questions WLW team has confirmed that the Ping function if turned on can put unnecessary burden on the servers that can cause you getting banned by search engines, blog directories and social networks. [a name='more'][/a]This can badly effect your search engine listings and social network repo if you are requesting an update request frequently from different traffic sources may that be search engines or social media networks. However if you want a special attention of search engines and blog directories for a selected post then you can do that by temporarily activating your Ping function as follows:
[/a][a href="http://www.mybloggertricks.com/2011/05/use-windows-live-writer-kick-blogger.html" target="_blank"]Windows Live writer[/a] offers an option where you can ping social networks and search engines whenever you publish a new post. Pinging is not a bad thing unless you do it frequently like 3-4 times a day. According to some previously asked questions WLW team has confirmed that the Ping function if turned on can put unnecessary burden on the servers that can cause you getting banned by search engines, blog directories and social networks. [a name='more'][/a]This can badly effect your search engine listings and social network repo if you are requesting an update request frequently from different traffic sources may that be search engines or social media networks. However if you want a special attention of search engines and blog directories for a selected post then you can do that by temporarily activating your Ping function as follows: [/a]
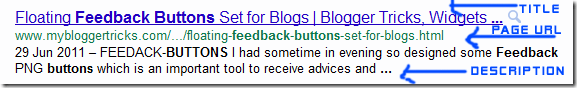
[/a] Here is yet another PNG set for Feedback buttons which can be added in a similar method as we did for the previous [a href="http://www.mybloggertricks.com/2011/06/floating-feedback-buttons-set-for-blogs.html" target="_blank"]Feedback Buttons[/a] set. This time we will mouse hover effect to these buttons. The buttons will change color on mouse hover. You can do that using a simple code as shared below,
Here is yet another PNG set for Feedback buttons which can be added in a similar method as we did for the previous [a href="http://www.mybloggertricks.com/2011/06/floating-feedback-buttons-set-for-blogs.html" target="_blank"]Feedback Buttons[/a] set. This time we will mouse hover effect to these buttons. The buttons will change color on mouse hover. You can do that using a simple code as shared below, [/a]
[/a] [/a]
[/a] [/a]
[/a]
 Hassam Ahmad Awan
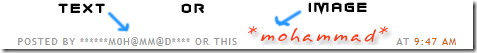
Hassam Ahmad Awan  [/a]If you have a lengthy name like mine :p then may be you would like to use a nick name instead when you publish new posts. This name will appear normally like your profile name under your post titles and visitors can see who the author is. By default in all BlogSpot blogs the name of the author display is one with which appears in all his blogs. But sometimes you may want a different name to be displayed if you own an associated blog. I have also come up with a code that will display different author names on label pages. I will share it soon.
[/a]If you have a lengthy name like mine :p then may be you would like to use a nick name instead when you publish new posts. This name will appear normally like your profile name under your post titles and visitors can see who the author is. By default in all BlogSpot blogs the name of the author display is one with which appears in all his blogs. But sometimes you may want a different name to be displayed if you own an associated blog. I have also come up with a code that will display different author names on label pages. I will share it soon.  [/a]
[/a] [/a][a href="http://www.mybloggertricks.com/2011/06/free-blogging-apps-for-iphone-ipod.html" target="_blank"]Apple iOS[/a] and Google [a href="http://www.mybloggertricks.com/2011/05/mobile-blogging-using-android-phone.html" target="_blank"]Android[/a] are the most widely used mobile operating systems in today's smart phones and are considered to safer than a traditional Desktop operating system. Due to the increasing popularity the privacy features provided are not enough to maintain a certain security level. [a name='more'][/a]
[/a][a href="http://www.mybloggertricks.com/2011/06/free-blogging-apps-for-iphone-ipod.html" target="_blank"]Apple iOS[/a] and Google [a href="http://www.mybloggertricks.com/2011/05/mobile-blogging-using-android-phone.html" target="_blank"]Android[/a] are the most widely used mobile operating systems in today's smart phones and are considered to safer than a traditional Desktop operating system. Due to the increasing popularity the privacy features provided are not enough to maintain a certain security level. [a name='more'][/a]  [/a]
[/a]  [/a]Today's player is much different from the [a href="http://www.mybloggertricks.com/2009/11/customize-color-scheme-of-wordpress-mp3.html" target="_blank"]music mp3 player[/a] I previously shared. It created by [a href="http://www.alsacreations.fr/dewplayer-en" target="_blank"]alsacreations[/a] and provided for free use. It is called Dewplayer, which is a smart easy to use flash mp3 player that comes in different sizes and shapes. You can create a beautiful playlist in your blogger blogs with it and with a professional look. I personally liked it a lot! Turn off the music below and lets try this new discovery.
[/a]Today's player is much different from the [a href="http://www.mybloggertricks.com/2009/11/customize-color-scheme-of-wordpress-mp3.html" target="_blank"]music mp3 player[/a] I previously shared. It created by [a href="http://www.alsacreations.fr/dewplayer-en" target="_blank"]alsacreations[/a] and provided for free use. It is called Dewplayer, which is a smart easy to use flash mp3 player that comes in different sizes and shapes. You can create a beautiful playlist in your blogger blogs with it and with a professional look. I personally liked it a lot! Turn off the music below and lets try this new discovery. [/a]
[/a] [/a]
[/a] [/a]On June 24, 2011, The [a href="http://online.wsj.com/article/SB10001424052702303339904576405610949743734.html" target="_blank"]Wall Street Journal[/a] reported that private-equity firms KKR and Silver Lake Partners, along with a third investor, are nearing a deal to buy the company for between $2-2.5 billion and just today that rumour became a reality.
[/a]On June 24, 2011, The [a href="http://online.wsj.com/article/SB10001424052702303339904576405610949743734.html" target="_blank"]Wall Street Journal[/a] reported that private-equity firms KKR and Silver Lake Partners, along with a third investor, are nearing a deal to buy the company for between $2-2.5 billion and just today that rumour became a reality.  [/a]
[/a]



