Most of you might be aware of the Google Followers gadget.Its just one of the different friend connect gadgets.
Where Can i get a Friend Connect Gadget?
1. Go to Google Friend Connect and on the left pane you will see a list of your blogs.If you don’t find it, then add your site there.
2.Click on your Blog Name from the Left Pane and Click on the button which says “Browse the gadgets gallery” .
3.Now you can see a list of gadgets.You can customize the colours and the Generate the Code.
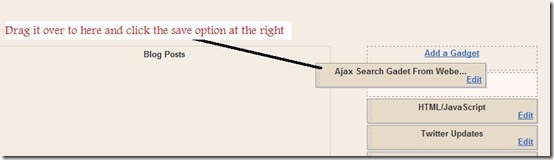
4.Copy this Code . Now in your blogger layout page(of the same blog), add a new HTML/JavaScript Gadget and paste this code there and save.
5.Now you should have that gadget running on your blog.
Here is a list of some of the Popular Gadgets[Some of them which can be demoed here :)]
1.Members Gadget – This is the same thing as what you see in a normal Followers Blogger Gadget
2.Cloud Gadget
Shows your followers as an animated Cloud3.Sign in Gadget – This is also a followers gadget with a sign button like style
4.Interests poll Gadget - Ask your visitors questions relevant to your site via a poll that adds to their profile.You can see a sample of this Gadget on my Sidebar.
5.Newsletter subscription - Help members sign up for your newsletter by providing their email address if they haven't yet specified one.you can read more about this gadget at Creating a newsletter for your blog.
There are so many other friend connect gadgets like Recommendation Gadget, Comments Gadget, Ratings and Reviews Gadget and Lots More.The Recommendation gadget can be used as a popular posts gadget.so you guys better check out the big list of friend connect gadgets, available for you. And one most important thing. Don't forget to follow me using any of the Friend connect preview gadgets listed here ;)
Permalink: Some Friend Connect Gadgets that you might not know
















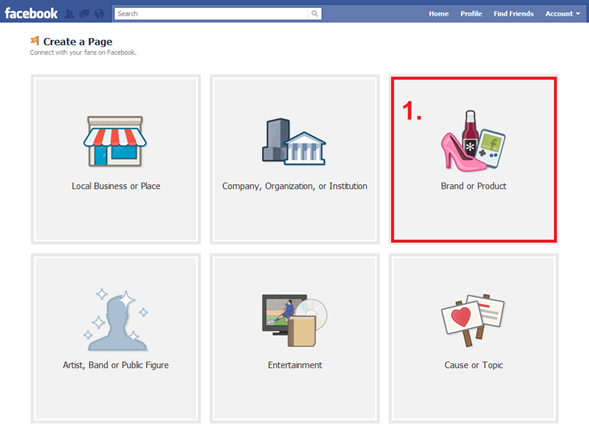
 Choose Website from the drop down list and provide the Page name in the next box. Read and agree to the terms and click the “Get Started” button.
Choose Website from the drop down list and provide the Page name in the next box. Read and agree to the terms and click the “Get Started” button.





 It may take some time for your posts to appear on your Fan Page Wall(your latest 25 posts). From now on every new post that you make will be automatically posted to your Fan Page’s Wall.There might be some delay in the wall getting updated, as RSS Graffiti checks the feed for new entries at regular time intervals.(If you want to post to your profile Wall as well, then in RSS Graffiti, click on your name and add the feed there as well)
It may take some time for your posts to appear on your Fan Page Wall(your latest 25 posts). From now on every new post that you make will be automatically posted to your Fan Page’s Wall.There might be some delay in the wall getting updated, as RSS Graffiti checks the feed for new entries at regular time intervals.(If you want to post to your profile Wall as well, then in RSS Graffiti, click on your name and add the feed there as well)




 This is necessary for all FBML widgets using the fb tag. So if you have already added the namespace while adding some other FB plugin, then you can skip this.
This is necessary for all FBML widgets using the fb tag. So if you have already added the namespace while adding some other FB plugin, then you can skip this. Before getting into the details of selective display,let us discuss about the different types of pages on blogger.
Before getting into the details of selective display,let us discuss about the different types of pages on blogger.  By blog statistics, i meant the number of blog posts and number of reader comments on your blog.The blog statistics widget displays the total number of posts and the total number of comments made on your blog as a beautiful sidebar widget.
By blog statistics, i meant the number of blog posts and number of reader comments on your blog.The blog statistics widget displays the total number of posts and the total number of comments made on your blog as a beautiful sidebar widget.











