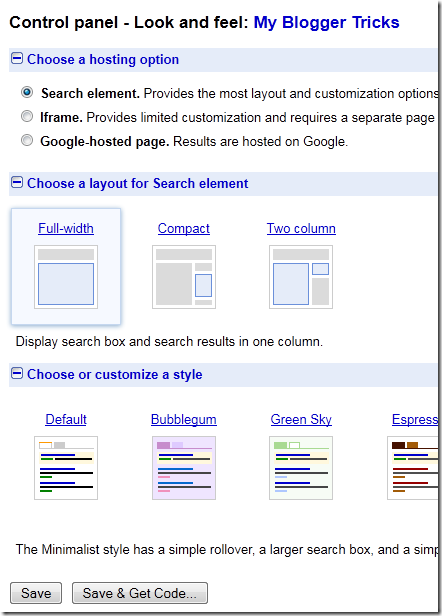
 With over 19,000 regular readers, hundreds of tutorials and thousands of answered queries Alhamdulillah, its now our kind request from all our beloved readers, contributors and motivators to spread the knowledge as far as they can so that everyone could learn what you are learning at the moment. Sharing knowledge is indeed better then preserving it. Whatever help that we have provided so far and will keep on providing is free of charge. From templates, widgets, CSS/HTML tutorials to buttons, icons and tons of other blogger resources, all available for free and will remain at your service forever. If our tutorials have helped you a little in making you a better blogger then kindly spread our word to your readers, friends and all those close ones who deserve to know what you know now.
With over 19,000 regular readers, hundreds of tutorials and thousands of answered queries Alhamdulillah, its now our kind request from all our beloved readers, contributors and motivators to spread the knowledge as far as they can so that everyone could learn what you are learning at the moment. Sharing knowledge is indeed better then preserving it. Whatever help that we have provided so far and will keep on providing is free of charge. From templates, widgets, CSS/HTML tutorials to buttons, icons and tons of other blogger resources, all available for free and will remain at your service forever. If our tutorials have helped you a little in making you a better blogger then kindly spread our word to your readers, friends and all those close ones who deserve to know what you know now.We have shared different Ad formats that will blend perfectly in your blogs. All banners are in PNG format so they will suit any background. Simply copy the codes given below each banner and paste it in your HTML/JavaScript widgets.
125 by 125 Banner

<a href="http://www.mybloggertricks.com/" ><img border="0" src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDcCZnoXu19FO4dn0XGmWANsPEMPeHYsnE68xfx55QNQw2QyMQpjTUg_4WnL7pFnGAEyjLvf5O7MtDuto5ft5zW29aLxCb6yFtRWqJImUWHB-MLVYMHMPC55tO6RpoLS4uaaCq91Bfprk/s400/125-by-125-PNG.png' rel="Blogger Widgets" title="Blogger Widgets"/></a>
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwV0CYo04u5eBR4oNb5FlhldAtKgRP768aqXTb22WXVPDcc0F0rx340xOE-a-y5SYblIRU_ejtKOtdLljVquOxh-nYIP2S3XMcDiAC6hIG_OLy3t5U_D4aGCNvVUEaQTl4qj4HhpHIxLA/s1600/MYBLOGGERTRICKS.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"]
 [/a]
[/a]
<a href="http://www.mybloggertricks.com" ><img alt="Make Money Blogging!" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwV0CYo04u5eBR4oNb5FlhldAtKgRP768aqXTb22WXVPDcc0F0rx340xOE-a-y5SYblIRU_ejtKOtdLljVquOxh-nYIP2S3XMcDiAC6hIG_OLy3t5U_D4aGCNvVUEaQTl4qj4HhpHIxLA/s1600/MYBLOGGERTRICKS.jpg" /></a>
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6D9Wdk9BS6cYbUOKBMaUZaVC9x00kyT9LmSulKF4IOpv-5i0iVGuS9zx9Xas6Qf0M6VWPwMWDxTbTx1l-GHUxDLXJkCiafzbrAk8P7bc8VHoWjGlmQbKBvW8cRCj_uAkFhTLyAY6OYeI/s400/entrecard.gif" target="_blank"]
 [/a]
[/a]PS: GIF
<a href="http://www.mybloggertricks.com/" ><img border="0" src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6D9Wdk9BS6cYbUOKBMaUZaVC9x00kyT9LmSulKF4IOpv-5i0iVGuS9zx9Xas6Qf0M6VWPwMWDxTbTx1l-GHUxDLXJkCiafzbrAk8P7bc8VHoWjGlmQbKBvW8cRCj_uAkFhTLyAY6OYeI/s400/entrecard.gif' rel="Blogger Widgets" title="Blogger Widgets"/></a>
Related Tutorial:
- [a href="http://www.mybloggertricks.com/2009/09/125-by-125-ad-banner-widget-for.html" target="_blank"]You can also create a beautiful 125 by 125 Banners Widget[/a]
300 by 250 Banner
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMQyIwMohjFYxfdZRKyrW7atl0F3Q8sdHqf6aYOO0O2o1E2-GsAJBrosb60CJbEmdQqKVG2APYv4bXSBEC2effsPvJWnEwO1R6arq8Z04FM06MnIjhTXDnUyEJKHXsIzL-puleFClmsek/s800/300-by-250-PNG.png" target="_blank"]
 [/a]
[/a]
<a href="http://www.mybloggertricks.com/" ><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMQyIwMohjFYxfdZRKyrW7atl0F3Q8sdHqf6aYOO0O2o1E2-GsAJBrosb60CJbEmdQqKVG2APYv4bXSBEC2effsPvJWnEwO1R6arq8Z04FM06MnIjhTXDnUyEJKHXsIzL-puleFClmsek/s800/300-by-250-PNG.png" rel="Blogger Widgets" title="Blogger Widgets"/></a>
468 by 60 Banner
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvgWgI_uHmfupHa1UfRGakt5PR6F8jQgLf9xYfWpAxpwlJvoBkh74588hzBgpDdnerKAde-rG0zASE36PkiSjslndWqgnAECV29GF6H77aemlMd5zC2rRVF1PbjQLnKu2zI-52RkadCLE/s800/468-by-60-2.png" target="_blank"]
 [/a]
[/a]
<a href="http://www.mybloggertricks.com/" ><img border="0" src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvgWgI_uHmfupHa1UfRGakt5PR6F8jQgLf9xYfWpAxpwlJvoBkh74588hzBgpDdnerKAde-rG0zASE36PkiSjslndWqgnAECV29GF6H77aemlMd5zC2rRVF1PbjQLnKu2zI-52RkadCLE/s800/468-by-60-2.png' rel="Blogger Widgets" title="Blogger Widgets"/></a>
Related Tutorial:
- [a href="http://www.mybloggertricks.com/2011/03/how-to-create-random-468x60-ad-banners.html" target="_blank"]You can also create a beautiful 468 by 60 Random Banners Widget[/a]
Tiny Button
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjuF_r0bepuEqpSWmoveECbbCfDwQOn1lrHR8tcuOUSEcQVnMvB4JijBoLGsF3s4rkL6Xi6h3t5_QRvmISC-xs8IqjcDVM940K5v-__yMpHjczme4xwqlJgISipHJjdJVaw46RDmtd6vTQ/s400/mybloggertricks.com.gif" target="_blank"]
 [/a]
[/a]PS: GIF. Those who previously added this button to their blogs may kindly use this updated code.
<a href="http://www.mybloggertricks.com/" ><img border="0" src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjuF_r0bepuEqpSWmoveECbbCfDwQOn1lrHR8tcuOUSEcQVnMvB4JijBoLGsF3s4rkL6Xi6h3t5_QRvmISC-xs8IqjcDVM940K5v-__yMpHjczme4xwqlJgISipHJjdJVaw46RDmtd6vTQ/s400/mybloggertricks.com.gif' rel="Blogger Widgets" title="Blogger Widgets"/></a>
[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfWF8dKOSL5nGdDme9RQqCkGyzNFisA0IiDktMWSnwqVLqhAKwk6HVnSwOhw-SU0HvIcX2S7U92SZStReIrFKQ5wj4aH7_Qm9wpsAYGAOCEvdfmOr1Tdqu9TQxQQWaui9APahIjlSF9yk/s400/tiny-button.png" target="_blank"]
 [/a]
[/a]
<a href="http://www.mybloggertricks.com/" ><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfWF8dKOSL5nGdDme9RQqCkGyzNFisA0IiDktMWSnwqVLqhAKwk6HVnSwOhw-SU0HvIcX2S7U92SZStReIrFKQ5wj4aH7_Qm9wpsAYGAOCEvdfmOr1Tdqu9TQxQQWaui9APahIjlSF9yk/s400/tiny-button.png" rel="Blogger Widgets" title="Blogger Widgets"/></a>

 Umair Ahmed Khan
Umair Ahmed Khan 



 China’s most popular free instant messaging program [a href="http://www.qq.com/" target="_blank"]QQ[/a] has been ranked 10th by Alexa’s traffic rankings. Its users amount to 636.6 million, making it the world’s largest community online. The program is owned by Ten-cent Holdings Ltd. Since its launching in February 1999, QQ has quickly emerged as a modern cultural phenomenon in China. Besides its cat program, QQ has developed many sub-features as well such as gaming, virtual pets, ringtone downloads, blogging etc.
China’s most popular free instant messaging program [a href="http://www.qq.com/" target="_blank"]QQ[/a] has been ranked 10th by Alexa’s traffic rankings. Its users amount to 636.6 million, making it the world’s largest community online. The program is owned by Ten-cent Holdings Ltd. Since its launching in February 1999, QQ has quickly emerged as a modern cultural phenomenon in China. Besides its cat program, QQ has developed many sub-features as well such as gaming, virtual pets, ringtone downloads, blogging etc.  Ayesha Mazhar
Ayesha Mazhar  If one looks around, he may found two different styles of working - one organizing ways of getting in the market which sometimes makes Google superior than Yahoo . everything in a big pile and leaving it to you to sort out and find what you need . In other words , gathering everything under one roof . Next approach , gathering neat piles of everything . Putting in front of you what you actually want . Google and Yahoo work with the above mentioned styles respectively . Along with this , Google and Yahoo! have entirely different Many of the Yahoo fans wont like this , i know! :P
If one looks around, he may found two different styles of working - one organizing ways of getting in the market which sometimes makes Google superior than Yahoo . everything in a big pile and leaving it to you to sort out and find what you need . In other words , gathering everything under one roof . Next approach , gathering neat piles of everything . Putting in front of you what you actually want . Google and Yahoo work with the above mentioned styles respectively . Along with this , Google and Yahoo! have entirely different Many of the Yahoo fans wont like this , i know! :P Lets talk about Yahoo side of the story first . Yahoo has always believed in partnerships in order to drive traffic . In 2006 , as we all know , Yahoo made a $1+billion bid for Facebook . It was one of the most crucial steps for Yahoo! to drive public through a social networking site . But unfortunately , Yahoo didn't make it at the end as Microsoft had offered a more powerful amount of money ($40 billion that is ) :P
Lets talk about Yahoo side of the story first . Yahoo has always believed in partnerships in order to drive traffic . In 2006 , as we all know , Yahoo made a $1+billion bid for Facebook . It was one of the most crucial steps for Yahoo! to drive public through a social networking site . But unfortunately , Yahoo didn't make it at the end as Microsoft had offered a more powerful amount of money ($40 billion that is ) :P Now lets discuss Google in detail : Google has always been focusing on developing things on its own e.g Google Buzz . Google has focused on technology unlike Yahoo , who believes in partnership . Doesn't it look more like Development vs Partnership ? Mind taking a look ?
Now lets discuss Google in detail : Google has always been focusing on developing things on its own e.g Google Buzz . Google has focused on technology unlike Yahoo , who believes in partnership . Doesn't it look more like Development vs Partnership ? Mind taking a look ? Amna Masood Khawaja
Amna Masood Khawaja  In 2010 when Facebook introduced the [a href="http://www.mybloggertricks.com/2010/12/add-facebook-like-button-retweet.html" target="_blank"]Facebook Like button[/a] to help people share interesting stuff with all their friends, some people still needed a more private button that could let them share stuff with specific people. Thus just this year Facebook introduced the [a href="http://developers.facebook.com/docs/reference/plugins/send/" target="_blank"]Send button[/a], which is the easiest way to privately share things with groups, friends or individuals. In todays tutorial we will learn on how to add this important new social plugin to your blogger blogs.
In 2010 when Facebook introduced the [a href="http://www.mybloggertricks.com/2010/12/add-facebook-like-button-retweet.html" target="_blank"]Facebook Like button[/a] to help people share interesting stuff with all their friends, some people still needed a more private button that could let them share stuff with specific people. Thus just this year Facebook introduced the [a href="http://developers.facebook.com/docs/reference/plugins/send/" target="_blank"]Send button[/a], which is the easiest way to privately share things with groups, friends or individuals. In todays tutorial we will learn on how to add this important new social plugin to your blogger blogs. Umair Ahmed Khan
Umair Ahmed Khan 
 In our [a href="http://www.mybloggertricks.com/2011/05/add-facebook-send-button-to-blogger.html" target="_blank"]previous post[/a] we learned how to add Facebook Send button to blogger but just recently Facebook combined the Like and send button into a single plugin, making it more easy to add both the buttons with a single code. Further the like button is equipped with an additional comment functionality i.e. The visitors can comment on what they liked just under the button. Lets add this beautiful plugin to blogger.[a name='more'][/a]
In our [a href="http://www.mybloggertricks.com/2011/05/add-facebook-send-button-to-blogger.html" target="_blank"]previous post[/a] we learned how to add Facebook Send button to blogger but just recently Facebook combined the Like and send button into a single plugin, making it more easy to add both the buttons with a single code. Further the like button is equipped with an additional comment functionality i.e. The visitors can comment on what they liked just under the button. Lets add this beautiful plugin to blogger.[a name='more'][/a] On April 21, 2009 Google Inc. introduced the "Google Profile". Google profile is more like creating your online portfolio where people can read about you in detail. You can write about your work experience, location, education and business. Most importantly you can add dofollow links to your websites. When people search for your name, your profile will appear at the bottom of the search results if you are one of the top matches. The new Google buzz service can be used only if you have a Google profile where people can follow you and keep themselves up to date with your daily buzzes. In order to create your Personal Google Profile Page then Kindly follow the steps below,
On April 21, 2009 Google Inc. introduced the "Google Profile". Google profile is more like creating your online portfolio where people can read about you in detail. You can write about your work experience, location, education and business. Most importantly you can add dofollow links to your websites. When people search for your name, your profile will appear at the bottom of the search results if you are one of the top matches. The new Google buzz service can be used only if you have a Google profile where people can follow you and keep themselves up to date with your daily buzzes. In order to create your Personal Google Profile Page then Kindly follow the steps below,



 Adding a PayPal donate button has become a formality now for all webmasters. I have shared a tutorial earlier on [a href="http://www.mybloggertricks.com/2010/12/add-customized-paypal-donate-button.html" target="_blank"]how to add a PayPal Donate button to your Blogger Blogs[/a] and now its time to replace the default PayPal donate button with a stunning and eye catching one. I hope you will like the collection below which is gathered from different sources and is not the property of MBT Blog. They are shared only for non-commercial purposes.
Adding a PayPal donate button has become a formality now for all webmasters. I have shared a tutorial earlier on [a href="http://www.mybloggertricks.com/2010/12/add-customized-paypal-donate-button.html" target="_blank"]how to add a PayPal Donate button to your Blogger Blogs[/a] and now its time to replace the default PayPal donate button with a stunning and eye catching one. I hope you will like the collection below which is gathered from different sources and is not the property of MBT Blog. They are shared only for non-commercial purposes. 



















