Adding Custom Fonts to Blogger can improve the look and feel of your blog. Before getting into font embedding lets know how this works.
In your templates you can use any font you want, but these would be properly displayed only if the viewer has those fonts installed on his/her System.
Font embedding Techniques allows you to use any font on your Blog and these fonts will be viewable to the viewers even if they don’t have the font installed on their Systems.
@font-face is the best Font Embedding technique in my opinion but it wont easily work with externally uploaded fonts unless the server has special Access Control Headers for your blog .(blogger wont allow you to upload the font to it’s servers :P ) So here are certain simple alternative methods to add custom fonts to your blog. These are listed out in an order of my preference
- Google Font API
- Kernest Font API
- Cufon JavaScript Font Embedding
1. Google Fonts API.
This is the best and robust method to add custom fonts to your blogger blog. It uses the @font-face technique but you needn’t worry about the backend things. You can see a list of available Fonts at the Google Font Directory .
When you select a particular Font, Google will provide you with the Embed Code which looks like

<link href='http://fonts.googleapis.com/css?family=FontName' rel='stylesheet' type='text/css'>
Copy out this code and you have to modify it by changing > at the end of the code to />
That is you have to change the code to something like
<link href='http://fonts.googleapis.com/css?family=FontName' rel='stylesheet' type='text/css'/>
Adding the Google CSS Embed Code
Now Go to your Blogger > Design > Edit HTML page
Find <head> and immediately below that line paste the edited Embed Code and save your template.

Using This Custom Font on your Template
You use this Custom Font in any of your CSS Font Definitions. For example if you want to change the Post Title Font to this one, then you can use the following CSS code
h3.post-title {font-family: 'CustomFontName', serif;}In This definition serif is a fallback font which will be used in case the something bad happened when loading the custom font. (It is a safe practice to include at least one Fallback font and it will help in tackling unexpected behaviours) After editing the above CSS with the proper Custom Font name,add the code above the closing ]]></b:skin> tag in your template.

You can alter other fonts in your Template by modifying the font-family definitions in your template.
How to use Multiple Custom Fonts in your Blogger Template
When you use multiple Custom Fonts, then there is no need to add the Google CSS embed codes multiple times.You can load multiple fonts using a single line of code.
For example if you are planning to use 3 custom Fonts Tangerine,Inconsolata, Droid Sans, then you can load all these three fonts using a single embed code
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Tangerine|Inconsolata|Droid+Sans"/>
ie, just separate the multiple fonts by a |
Now to apply these fonts on your template, you can use these in your template CSS
For example you may use something like
h3.post-title {font-family: 'Tangerine', serif;}
#header h1 {font-family: 'Inconsolata', serif;}
.sidebar h2 {font-family: 'Droid Sans', serif;}
Extra Settings
By Default the Google API provides the Regular version of the Font. If you need specialised versions like bold, italic or bold and italic, then you have to append :b , :i or :bi to the font name in the google font embed code.
For example, if you need the blold + italic version of the Tangerine font, then you should have used the following embed code
<link href='http://fonts.googleapis.com/css?family=Tangerine:bi' rel='stylesheet' type='text/css'/>
If you like to play around with codes , then refer the Google Font API Documentation
You might also want to refer the Google JavaScript Web Font Loader, which provides you with more Fonts and Font Providers.
These Web Fonts would be much useful for Non-English Blogs, if the other language Fonts get added to the Font Directory
2. Kernest Font API
1.Create an Account and signup at Kernest
2.Browse through the Fonts at Kernest.
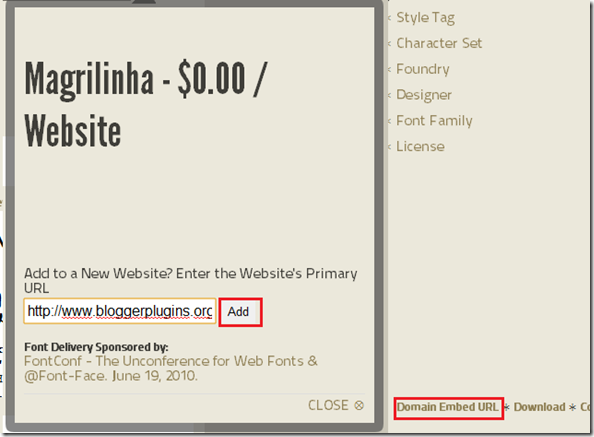
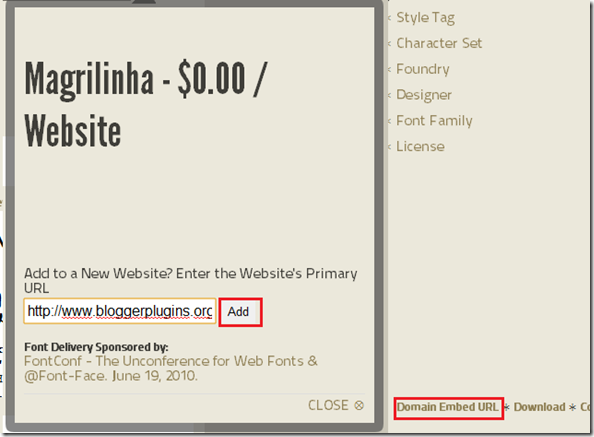
3. Add your domain url by clicking on the Domain Embed Url

4.If the Font is free you will find the embed code below the font demo.

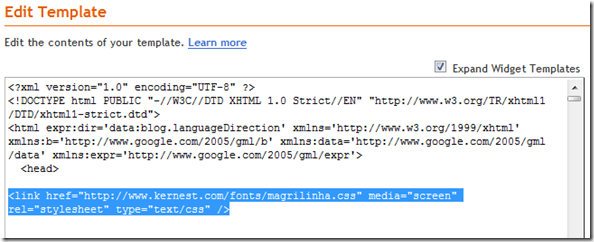
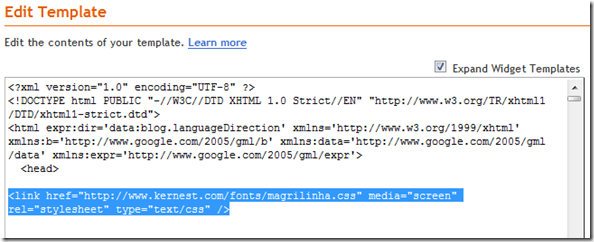
Copy the Style Sheet code from there(as shown in the image above)
5.Login to your blogger Template and Go to Design > Edit HTML and paste this code just below the <head> tag in your blogger template and save it.

6. Now you can use this Custom Font name inside your CSS style Definitions.
For example , if you need to change the font style of the post title, add the following code
.post-title h3 {font-family: 'NAME_OF_THE_FONT_U_ADDED' , serif;}just above the closing ]]></b:skin> tag after editing the code with the custom font name that you added.(serif is the fallback font which will be used if some misbehaviours prevented your custom font from loading)

You can use this Custom Font name in any font style definitions in your template
3. Cufon Font Embedding
1.You should have the font with you in TTF , OTF or PFB formats.
2.Now Goto the Cufon Generator Page and browse for your Font in the Regular Type Face section
Make sure that “The EULAs of these fonts allow Web Embedding” .
Accept the terms and click the “Lets do it” Button
3. You will be prompted to download a JavaScript file. Save it to your computer.
4.Right Click on this link and Click on the Save Link as option and save this JavaScript File to your PC.
5.Upload these 2 JavaScript files somewhere and note down their urls.
6. Now Goto Blogger Design > Edit HTML and just below the <head> in your template , add the following code after editing the code with the proper urls of the two script files
<script src="url_of_cufon-yui.js" type="text/javascript"></script>
<script src="url_of_the_font.js" type="text/javascript"></script>
<script type="text/javascript">
Cufon.replace('.post h3');
</script>
7. Now just before the closing body tag </body> , add the following code(IE fix)
<script type="text/javascript"> Cufon.now(); </script>
I would advice you to use the Google Font Embedding API , but the Fonts available on them are now limited. Kernest also has a good Collection of Fonts. If you use Cufon make sure that you have the rights to use the font. Cufon will allow you to use virtually any font but its not as robust as the other two methods.
If you have any doubts regarding Font Embedding, please let me know via the comments and i will try to help you out.
Source: http://www.bloggerplugins.org/2010/05/how-to-add-custom-fonts-to-blogger.html

![[c5jdf7p_1034g592djcn_b.png]](http://3.bp.blogspot.com/_iA83LR-p4Bg/S5kJjb5GZZI/AAAAAAAAAUg/V-nyn6bKfhE/s1600/c5jdf7p_1034g592djcn_b.png)



![bloggergodaddy[3] bloggergodaddy[3]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg5XOsWDJ74xgnvfz8WMPrF4tL0lqM340fD894-d9jM42qdLC4S-McbxVftTjstdC60rHkH4k7c9sTvZdADhLAdI3iA74_gtSh5a6fiw3Z0Af5e47qL9CyW_01_zWL6Hp9SlqBHAu1kkw/?imgmax=800)



















 Like all other Social networks, StumbleUpon has also got some really elegant sharing buttons. StumbleUpon has got 6 different sharing buttons. You can choose any of these six. Integrating this into your blogger blog will require some template Edits.
Like all other Social networks, StumbleUpon has also got some really elegant sharing buttons. StumbleUpon has got 6 different sharing buttons. You can choose any of these six. Integrating this into your blogger blog will require some template Edits. 



 This is necessary for all FBML widgets using the fb tag. So if you have already added the namespace while adding some other FB plugin, then you can skip this.
This is necessary for all FBML widgets using the fb tag. So if you have already added the namespace while adding some other FB plugin, then you can skip this.