[a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvgoGnVCIplgMkbRCG7stiuSMNXRdLlfOf4hbAmaxbBHWHW3LDriGaBZhrzuLb2S5b7U9CV-BsSOYIQoaA0TDzeQXMwXVG0N3h-6lfBiiQryeE3-W3lkpAw7ppqPPKrT6Jy_nkL8oX3Sg/s1600-h/SYNTAX-HIGHLIGHTER-THEMES%25255B8%25255D.gif"]
If you don't understand what I am talking then you may kindly read this post first,
- Add [a href="http://www.mybloggertricks.com/2011/06/add-syntax-highlighter-to-blogspot.html" target="_blank"]Syntax Highlighter[/a] in Blogger
Customize Syntax Highlighter
I assume that you have already added the highlighter to your blogs. Now you just need to follow these easy steps,
- Go To Blogger > Design > Edit HTML
- Search For this code,
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeDefault.css' rel='stylesheet' type='text/css'/>
3. And replace it with any of the following theme code:
PS: Click the images for DEMO.
Django theme
[a href="http://alexgorbatchev.com/SyntaxHighlighter/manual/themes/django.html" target="_blank"]
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeDjango.css' rel='stylesheet' type='text/css'/>
Emacs theme
[a href="http://alexgorbatchev.com/SyntaxHighlighter/manual/themes/emacs.html" target="_blank"]
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeEmacs.css' rel='stylesheet' type='text/css'/>
Fade to Grey theme
[a href="http://alexgorbatchev.com/SyntaxHighlighter/manual/themes/fadetogrey.html" target="_blank"]
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeFadeToGrey.css' rel='stylesheet' type='text/css'/>
Eclipse theme
[a href="http://alexgorbatchev.com/SyntaxHighlighter/manual/themes/eclipse.html" target="_blank"]
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeEclipse.css' rel='stylesheet' type='text/css'/>
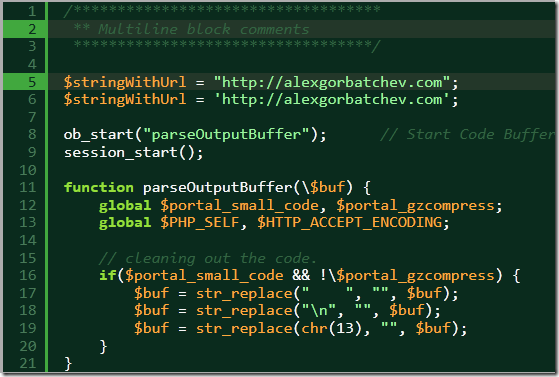
Midnight theme
[a href="http://alexgorbatchev.com/SyntaxHighlighter/manual/themes/midnight.html" target="_blank"]
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeMidnight.css' rel='stylesheet' type='text/css'/>
RDark theme
[a href="http://alexgorbatchev.com/SyntaxHighlighter/manual/themes/rdark.html" target="_blank"]
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeRDark.css' rel='stylesheet' type='text/css'/>
4. Save your template and you are done!
Visit your blogs to see the Magic! :)





0 comments :
Post a Comment