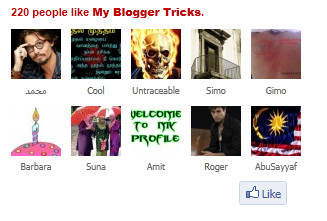
[a href="http://lh6.ggpht.com/-qybk3rwwyqs/Tge57Wl9jXI/AAAAAAAAD98/9rYc_fja70s/s1600-h/custom-like-box%25255B6%25255D.png"]
 [/a]Styling Facebook plugins is unfortunately not an easy job because very limited details are shared on the Facebook [a href="http://developers.facebook.com/docs/reference/plugins/like-box/" target="_blank"]Developers page[/a]. Custom plugins help you to stand out as a brand and promote your business well. In April 2010, [a href="http://www.daddydesign.com/wordpress/how-to-customize-your-facebook-fan-box/" target="_blank"]Daddydesigns[/a] published a tutorial on how to style and apply modifications to Facebook Fan box. Their tutorial was well entertained but with the introduction of Facebook Like Box instead of Fan Box, the change in algorithms made it difficult to modify the plugin using the same guide. After several trials and errors, we managed somehow to make the necessary small changes made by DaddyDesigns to fully customize the Like box with custom flavors of fonts and colors. This would surely have not been possible with their brilliant help.
[/a]Styling Facebook plugins is unfortunately not an easy job because very limited details are shared on the Facebook [a href="http://developers.facebook.com/docs/reference/plugins/like-box/" target="_blank"]Developers page[/a]. Custom plugins help you to stand out as a brand and promote your business well. In April 2010, [a href="http://www.daddydesign.com/wordpress/how-to-customize-your-facebook-fan-box/" target="_blank"]Daddydesigns[/a] published a tutorial on how to style and apply modifications to Facebook Fan box. Their tutorial was well entertained but with the introduction of Facebook Like Box instead of Fan Box, the change in algorithms made it difficult to modify the plugin using the same guide. After several trials and errors, we managed somehow to make the necessary small changes made by DaddyDesigns to fully customize the Like box with custom flavors of fonts and colors. This would surely have not been possible with their brilliant help. I have made this tutorial as easy to implement as possible. You just need to carefully follow the easy steps below. I have divided the tutorial in two parts:
- [a href="http://www.blogger.com/blogger.g?blogID=8193278726666811965#css"]Creating The style sheet for Like Box[/a]
- [a href="http://www.blogger.com/blogger.g?blogID=8193278726666811965#code"]Creating a custom Like Box code[/a]
1. Creating the Stylesheet For Like Box
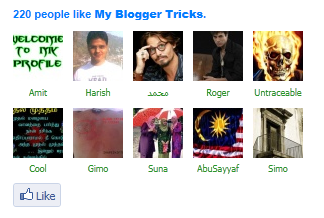
[a href="http://lh3.ggpht.com/-kxrwqlfWvq0/Tge5_XVWOLI/AAAAAAAAD-E/sH0vRmFmSkw/s1600-h/image%25255B4%25255D.png"]
 [/a]
[/a]Creating a style sheet is really easy. Just do this,
1. Copy and paste the code below inside a notepad
/*---------------MBT's Custom Like Box Start--------------*/
.fan_box a:hover{
text-decoration: none;
}
.fan_box .full_widget{
height: 200px;
border: 0 !important;
background: none !important;
position: relative;
}
.fan_box .connect_top{
background: none !important;
padding: 0 !important;
}
.fan_box .profileimage, .fan_box .name_block{
display: none;
}
.fan_box .connect_action{
padding: 0 !important;
}
.fan_box .connections{
padding: 0 !important;
border: 0 !important;
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
font-weight: bold;
color: #666;
}
span.total{
color: #0080ff;
font-weight: bold;
}
.fan_box .connections .connections_grid {
padding-top: 10px !important;
}
.fan_box .connections_grid .grid_item{
padding: 0 10px 10px 0 !important;
}
.fan_box .connections_grid .grid_item .name{
font-family: "lucida grande",tahoma,verdana,arial,sans-serif;
font-weight: normal;
color: #289728 !important;
padding-top: 1px !important;
}
.fan_box .connect_widget{
position: absolute;
bottom: 0;
left: 0px;
margin: 0 !important;
}
.fan_box .connect_widget .connect_widget_interactive_area {
margin: 0 !important;
}
.fan_box .connect_widget td.connect_widget_vertical_center {
padding: 0 !important;
}
/*---------------MBT's Custom Like Box End--------------*/
To keep it simple make these changes:
- To change the font size edit font-size: 11px;
- Replace the heading color ( #0080ff ) with a color of your choice. You can use our color generator tool
- Replace the Profile Nick Names text color ( #289728 ) with one of your choice.
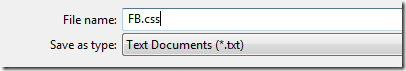
2. Now save the file by going to File > Save as
Save the file with the extension FB.css as shown below,
[a href="http://lh6.ggpht.com/-JFihMMpHQ0g/Tge6CSG5MnI/AAAAAAAAD-M/nbhtjvyyl-Q/s1600-h/image%25255B9%25255D.png"]
 [/a]
[/a]3. Finally upload the file on your hosting server or you can try any other free hosting service. I recommend [a href="http://www.mdn.fm/register/?r=7971" rel="nofollow" target="_blank"]mydatanest[/a]
4. Once you have uploaded the stylesheet file, you will be provided with a direct link to it. Keep it safe as we would need it later.
5. You are done!
2. Creating a [a href="http://www.blogger.com/blogger.g?blogID=8193278726666811965" name="code"]Custom Like Box Code[/a]
Instead of using the new code provided on the developers page, we will use and modify the code provided by daddydesigns. This is the modified code you need to use:
<script type="text/javascript" src="http://static.ak.connect.facebook.com/js/api_lib/v0.4/FeatureLoader.js.php/en_US"></script>
<script type="text/javascript">FB.init("");</script>
<fb:fan profile_id="LIKE PAGE ID" stream="0" connections="10" width="300px" height="200px" header="0" logobar="0" css="STYLE SHEET LINK"></fb:fan>
The above code structure consists of 4 important sections which must be filled properly.
- Like Page ID
- Connections i.e. Number of Profile Faces/pics
- Width and Height Dimensions
- Stylesheet link
Make these changes:
- Replace with the 12-15 digit numeric ID of your Facebook Like Page. You can find this ID inside your Like Page URL. For example: The URL of my like Page is,
https://www.facebook.com/pages/My-Blogger-Tricks/147104632016744
- I have kept the number of profile pics denoted by connections equal to 10. You can reduce it if you want.
- Replace STYLE SHEET LINK with the link of the stylesheet your previously uploaded. I will mention later how to create
Your Custom Facebook Like Box is now ready to be served! That's All. Paste this code anywhere you want and your personalized and styled box will show up just perfectly. If you face any problems just let me know. I will publish more designs and tutorials on this topic within this week.
Credits
Readers are requested to kindly link back to this page if they wish to share this working tutorial with their visitors. It's the only tutorial published after daddydesigns tut which provides a modified solution.
Source: http://www.mybloggertricks.com/2011/06/customize-facebook-like-box-with-css.html





0 comments :
Post a Comment